Inkscapeで菜の花を描く 桜のある風景3

先週まで散った桜を描いていましたが、時を戻して満開の桜も描いておきます。
marbleさんの「さくらさくら咲く ~あの日君を待つ 空と同じで~」という歌が頭に浮かんだのでそのイメージで描いていきました。
菜の花
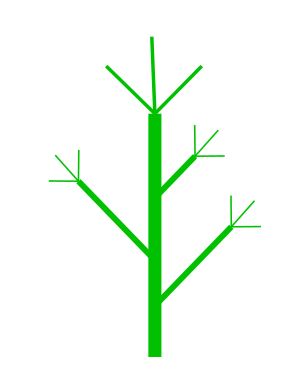
ストロークでこのように茎を描きます。

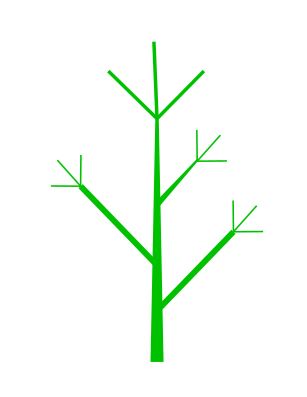
ストロークをパスに変換して形を整えます。
ほとんど見えないので、リアルに描くというより特徴だけを表す感じで。

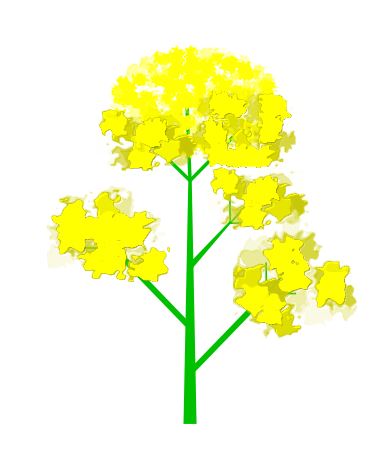
適当な形状のオブジェクトを描いて、メニューから「フィルター」→「散乱」→「葉っぱ」を選択。
このフィルターは万能。丸みお帯びた形状の植物全般を表現できそう。

色や形状を変えて、先ほど作った茎に添えていけばもう完成。

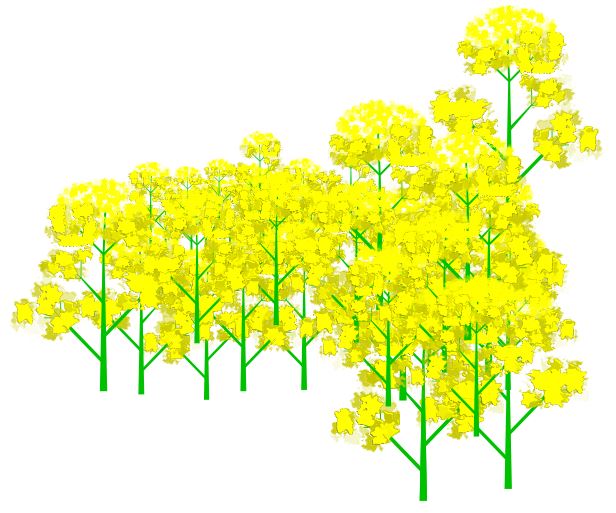
あとはこれを大きさを変えたり、左右反転したりして並べていきます。

空間が気になれば、花だけ大きめに作って隙間を埋めると花が密集する菜の花畑に。
レイアウト
ベース
先週作ったものをそのまま使います。
目線を下げたいので、下に移動したり、上下に縮小したり。
空の色も変えて、時間帯を夜から朝に。

桜の枝
桜の木をそのまま使うとゴヤゴチャするので枝だけ使います。
良い枝ぶりになるように角度を調整して拡大。
一度描いてしまえば再利用できるのもデジタルのいいところ。

桜の花
星型ツールなどでランダムなオブジェクトを描いて、「フィルター」→「散乱」→「葉っぱ」をかけて花にしていきます。

こうやって作った花を、色や形を変えながら枝の手前と奥に配置。
枝とは別に、手前の花レイヤーと奥の花レイヤーを2つ作って配置していくと作業も調整も楽。

キャラ
物語を感じさせるにはキャラを置くのが一番手っ取り早いので、以前作ったセーラー服少女に登場していただきます。
kurokishiy.hatenablog.com
とはいえ、そのまま置くと浮いてしまいます。

そこでキャラを複製して、濃い目の空色で塗りつぶして若干拡大。

空色から透明にグラデーションをかけて、不透明度も調節します。

これをキャラの上に配置。

観ている人からキャラまでの間にある空気を表現するイメージで、単に小さくして置いただけより遠くにいる感じになります。

菜の花
下のほうに先ほど描いた菜の花を置きます。
絵を見た人が、黒い矢印で描いたような目の動きをしてくれること
を期待してレイアウトしました。

桜の花を散らす
仕上げに桜の花を散らして、距離感や動きを感じられるようにしています。

アニメ「ひだまりスケッチ」3期のエンディングテーマで、もう10年以上前の歌ですが、「さくらさくら咲く ~あの日君を待つ 空と同じで~」というタイトルとともに非常に印象深く記憶に残っています。