Inkscapeでペーパーカットアウト 雪山のイラスト

今回はペーパーカットアウト風のスマホカバーをデザインします。
ペーパーカットアウトは紙を切って作る絵。
実際の紙で作る切り絵は、細かくすることでアート性、デザイン性が高まりますが、デジタルの場合は細かくしてしまうと紙っぽさを出すのが難しくなってしまいます。なのでシンプルなシルエットでいかに表現するかがポイントです。
これはおそらく絵を描く上でも重要なこと。
上手い人の絵はそれほど描き込んでいなくても、ラフにもなっていないササっとキャラや背景の構図を描いただけのものでさえ上手いと感じます。キャラは何をしているのか、それはどういう状況なのかがわかります。
そういう状態になるには全然ほど遠いですが、大きくシンプルなものを置いていって絵を作っていきます。
基本手順
図形を描いて影をつける
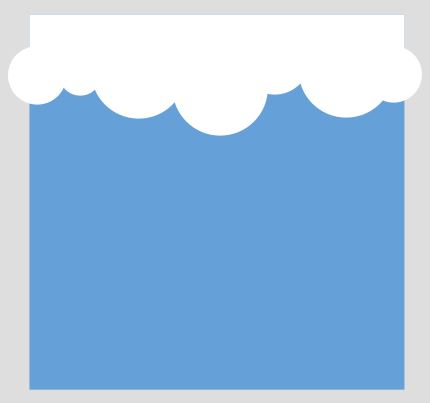
まずは雲から。
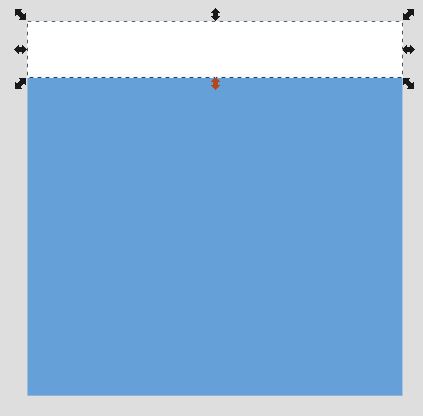
空を四角で描きます。

隅に雲の色の四角を置くと隙間ができなくなります。

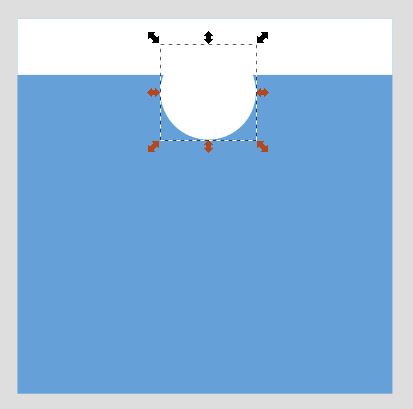
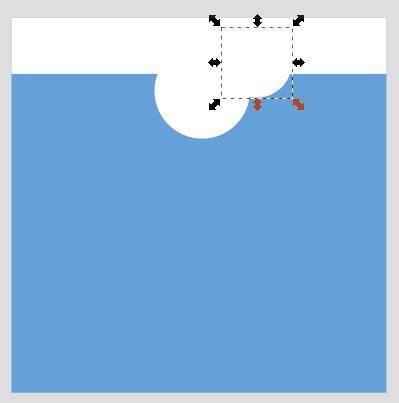
次は丸を置いていきます。大きくしたり小さくしたりしながら自分のイメージする雲になるよう置いていきます。
あとで枠を作るので、空の四角からはみ出しても構いません。




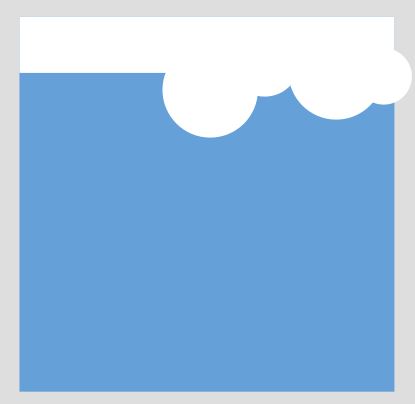
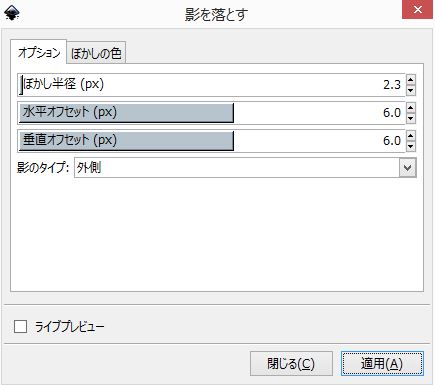
雲部分を選択して、メニューから「フィルター」→「光と影」→「影を落とす」を選択すると「影を落とす」というウィンドウが出ます。

「適用」押すと次のようになるかと。

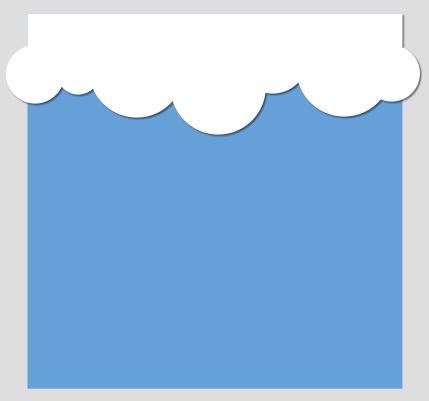
雲の丸がバラバラの状態ではなく、グループ化して同様のフィルタを適用すると次のように。

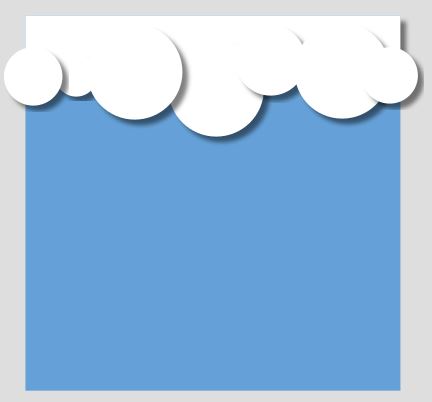
グループ化でもなく、雲の図形をすべて結合してして同様のフィルタを適用すると次のように。

「影を落とす」ウィンドウの数値を変えることで影の状態を変化させることはできますが、元の図形の大きさで影の大きさは変わってきます。
いろいろなものに影をつけていくうちに、数値が同じなのに違う影が出てくるようでしたら図形の大きさを確認してみてください。
どのような影ができるかはライブプレビューで確認できます。
「影を落とす」ウィンドウの数値について
ぼかし半径は影の広がりの幅です。
例えば先ほどは「2.3」だったものを3倍の「6.9」にするとこうなります。

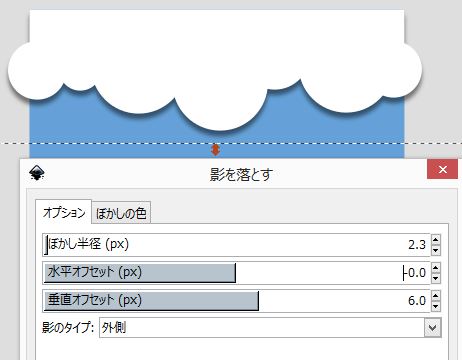
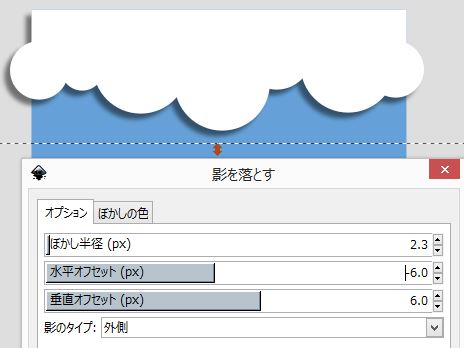
水平オフセットは影の左右の方向です。
0だと真下に影ができ、0より大きいと右側、0より小さいと左側に影ができます。


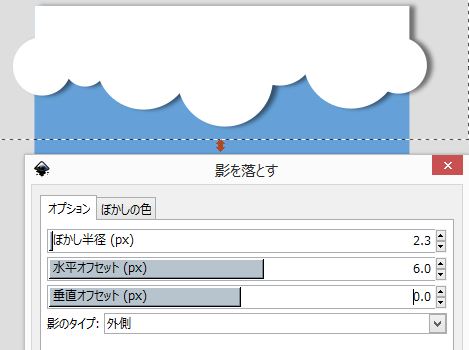
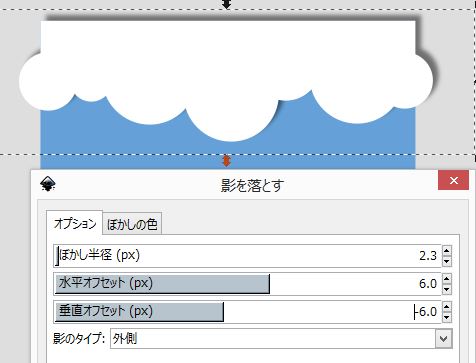
垂直オフセットは影の上下の方向です。
0だと中央に影ができ、0より大きいと下側、0より小さいと上側に影ができます。


影のタイプはこれまで使っていた「外側」以外にもいろいろあります。
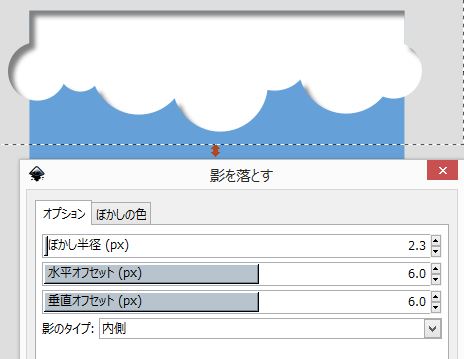
「内側」を選ぶと、図形内部に影ができて、青い空の紙を切り抜いたような形になります。

「外側を切り取り」を選ぶと、図影外側に影ができて図形そのものは切り取られて表示されません。

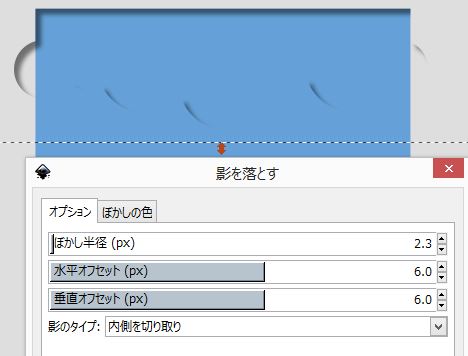
「内側を切り取り」を選ぶと、図影内部に影ができて図形そのものは切り取られて表示されません。

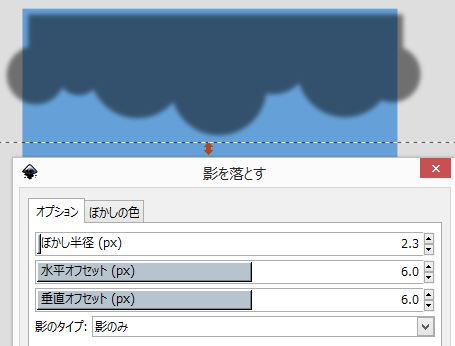
「影のみ」は文字通り、影のみが表示されます。

枠
全体を四角で覆います。

その内部に枠の内側となる図形を好きな形で描きます。

メニューの「パス」→「差分」を実行。

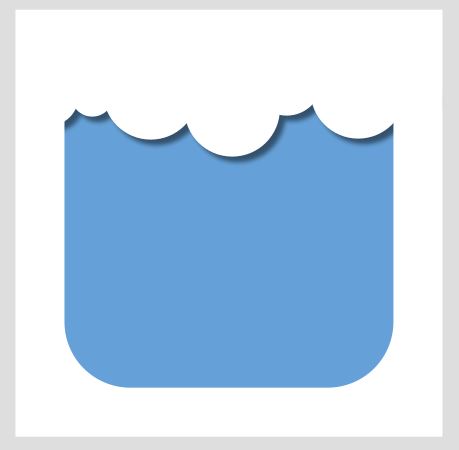
この枠に対してもメニューから「フィルター」→「光と影」→「影を落とす」を実行します。
もし薄いと感じたら同じフィルターを2回かけると濃くなります。

これが基本です。
同じやり方で手帳タイプのスマホカバー描いていきます。
制作過程
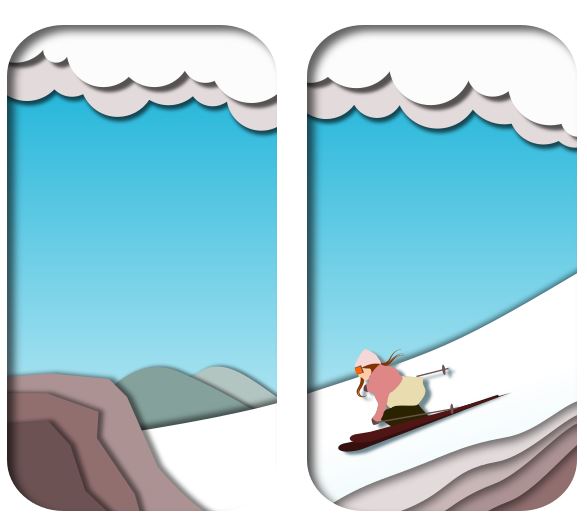
背景
雲は手前の白い雲と、奥まった薄いグレーで表現しました。

ゲレンデと崖を描きました。
ゲレンデは影を他と同じ向きにすると違和感があったので、若干逆向きにしました。

奥に見える山と手前の岩。

人物
人は写真なんかを参考にシルエットを描いて、そこに自分の好みでスキーウェアなどを着せていく感じです。


1つひとつ影をつけてしまうと、ごちゃごちゃするので、まとめて1つ影を落とすだけ。

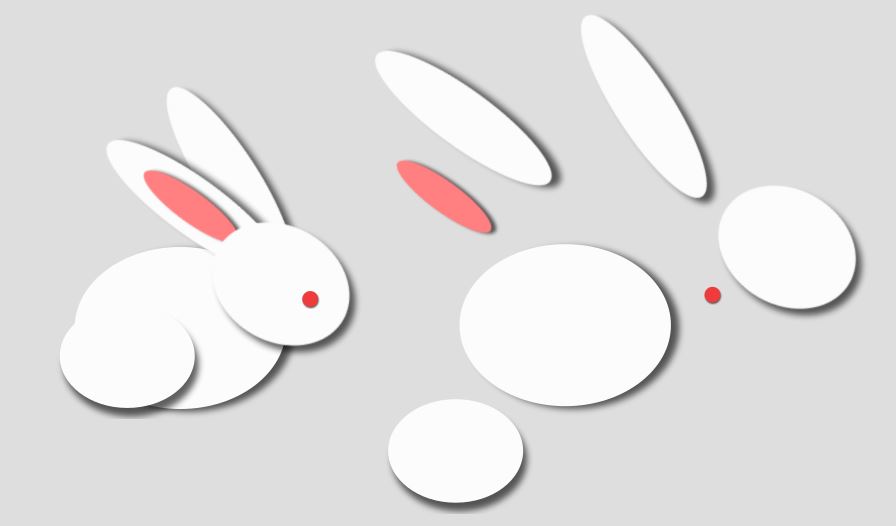
ウサギは丸だけで構成。これは1つひとつの丸に影を付けました。

それを岩に乗せます。

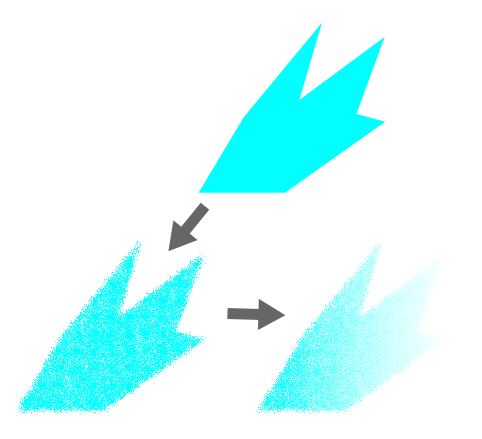
雪煙
次のような図形に対して、メニューの「フィルター」→「散乱」→「点描画法」を実行。
それに対して線形グラデーションをかけます。

この要領で、少しずつ形や色を変えて、複数重ねます。
あまり多く作りすぎると重くなるので注意。

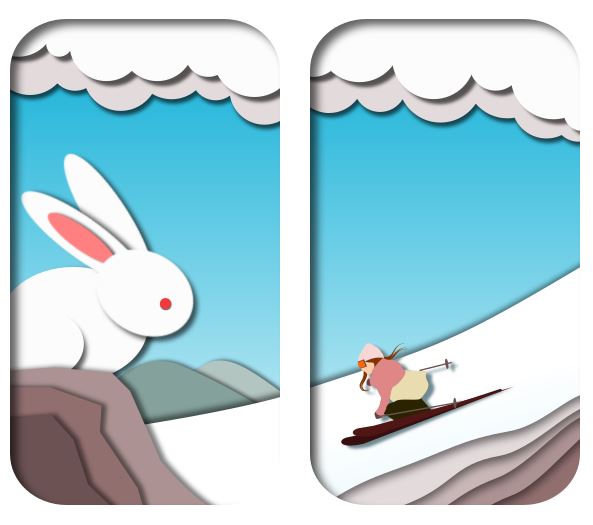
これで手帳サイズのスマホカバーが完成。
少しアレンジを加えてケースタイプも作りました。


このスマホカバーは「クリケ」で販売しています。
上記のリンクから行けるので、もしよろしければ覗いてみてください。