食パンと猫

Inkscapeで描いた食パンと猫です。
精神的に疲れているのか、同じ作業を黙々とやっていたい気分だったので、食パンの気泡を描き続ける方法で作成しました。

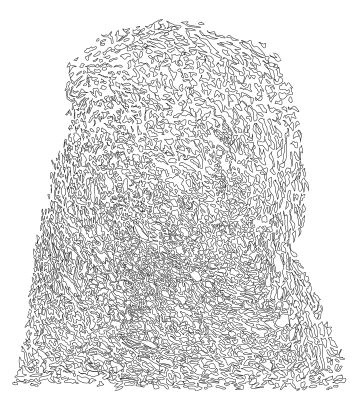
まず白い部分の気泡を描いていきます。
全体像の線画がこんな感じ。
気泡を2000個くらい描きました。

アップにするとこうなっています。


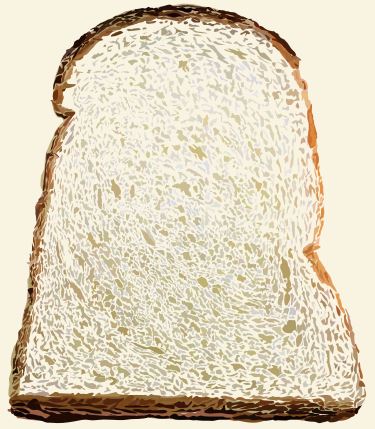
1つひとつ着色していきます。
グラデーションがかかっているようにも見えますが、ベタ塗りです。


次は耳。
白い部分よりも粗くていいので楽。


これらも1つひとつ着色。

2つ合わせると一応は完成。
でも色がイマイチなので調整していく。

まず下のレイヤーに薄い茶色を。

上にもレイヤーを置いてブレンドモードをハードライトに。
柔らかい色になるように調整し、これで食パンは完成。

続いてアレンジ。
パンの耳を使って食パン全体のシルエットを作ります。

白い四角を描いて、食パンのシルエットで差分。
あと少しかじった部分も追加した。
フィルターの「光と影」の「影を落とす」を適用。

食パンと合わせる。
ひと口かじった食パンの出来上がり。


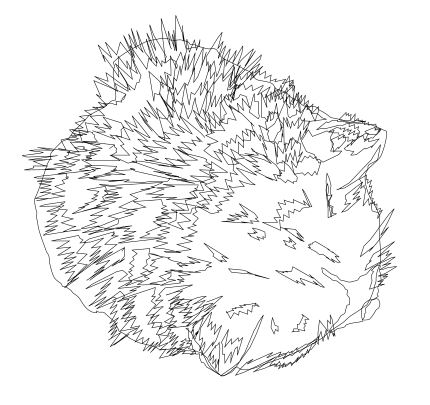
あとは猫を描いて仕上げ。
今回の猫は、食パンの気泡を描く方法と同じように描きました。

最後にスマホカバーも作ってみようと、側面の形を少し直線的に整えてから、さらにクリスタで整えてデザインしました。
完成品は「クリケ」にあるので、ぜひ覗いてみてください。
最後まで読んでくださり、ありがとうございます。
白羽衣つむぎ

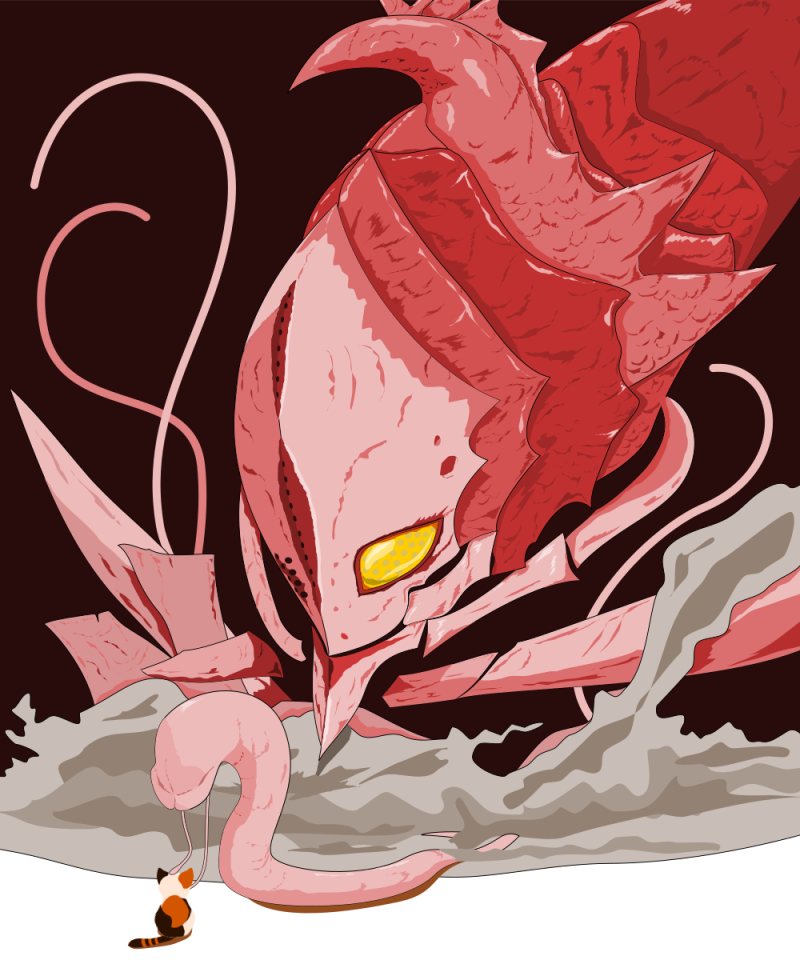
「シドニアの騎士」のに登場する「白羽衣つむぎ」をInkscapeで描きました。
この作品は、移住可能な星を求めて巨大な宇宙船で長年旅をしているという設定上、キャラが同じような顔で、感情も伝わりにくく、さらに触手がウネウネしているような描写が随所にあったりして、観る人を選ぶかと。
しかし兵器や巨大構造物の描写など他では見られない新しさ、展開される人間模様など魅力的要素は満載です。
アニメ1期の主題歌、angelaさんの「シドニア」は神曲だった。
白羽衣つむぎは、敵であるガウナと人間から生まれた融合個体。
巨大な体から延びるコミュニケーション用の触手で意思疎通を果たすのですが、この触手が非常に愛くるしく描かれています。
完結編が5月14日より公開されます。
まあ、自分は今の状況下では見に行けない可能性が高いと思いますが。

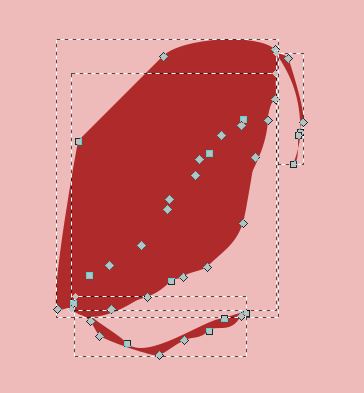
まずはペンツールで基本部分を描いていきます。

基本部分はこのような32個のパーツでできています。


次にディティールを追加していきます。
凹凸や陰影、光が当たっている部分などを、鉛筆ツールを使って描いて
いきます。

あとは延々ディティールを追加していくだけです。
オブジェクトの総数を見たところ、陰影などのディティールパーツは531個でした。

特別な技法も必要なく、ただ根気よく続ければ良い感じに見えてくるので自分としてはノーストレス。やり終わった後は爽快感さえありました。

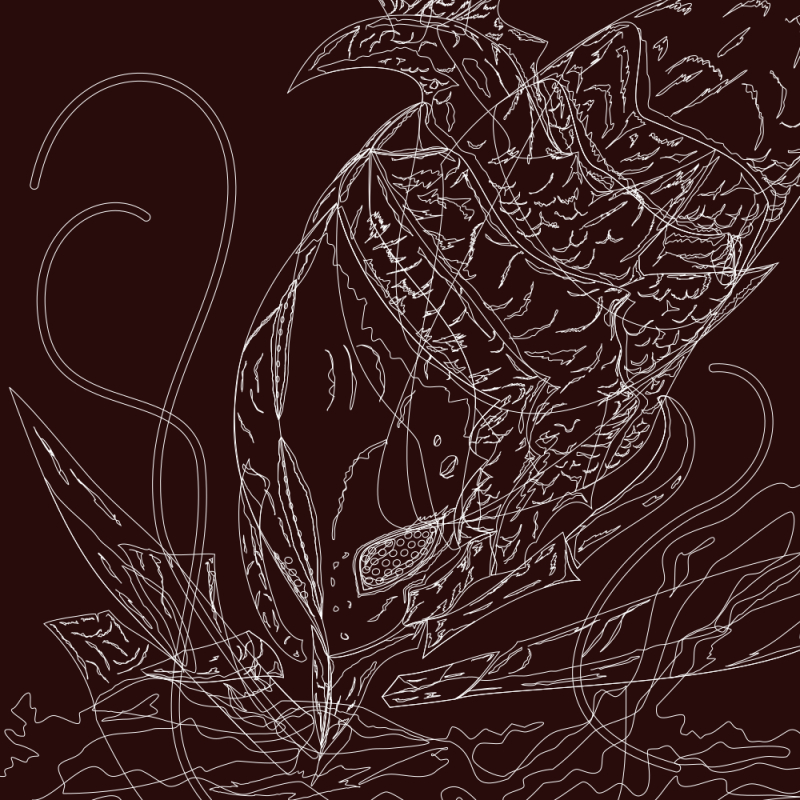
続いて線画を起こしてみました。
オブジェクトの塗りを消してストロークを追加。
ストローク幅は1pxで統一。
線は普段描きませんが、こうして見ると勢いとか迫力とか、色がないために働く想像力とか、そういった塗りにはない魅力があることに改めて気づきました。
マリトッツォを描いてみる
Inkscapeでマリトッツォを描いていきます。

プレーンなマリトッツォ

生地とクリームだけのもの。

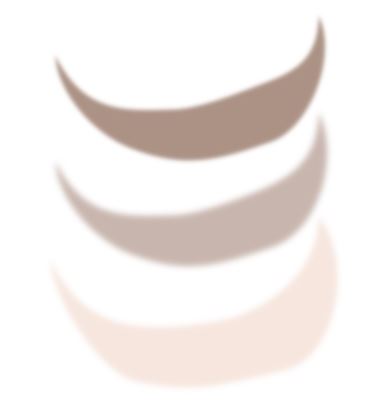
半円を少し崩した形状のものを描きます。
それを複製し、少しずつ縮小して色を濃くしていきます。
形状もちょっとずつ変えていきました。
ぼかしは、一番濃い部分はあまりぼかさず、明るい部分へ行くほどぼかしの数値を上げています。初めに描いたベースの部分はぼかしていません。
下の部分の生地も同じようにして描きます。

クリームはベース部分を描いた上に陰影部分だけを描いて、あまりわからない程度の陰にしています。
クリーム感を出すためにベース部分を複製して、メニューの「フィルター」→「バンプ」→「しっくい」をかけました。そうやってできたものを透明度を半分くらいにして、陰影の上に重ねました。

仕上げに「てり」や「こげ」を追加します。
三日月状のものを描いて、メニューから「フィルター」→「散乱」→「エアスプレー」をかけて表現しました。
画像左のように白っぽくすれば「てり」に、右のように茶色にすれば「こげ」にできます。

下に影を落としてやるといい感じになります。
影は三段階で。一番薄い影はぼかして大きく、一番濃い影はあまりぼかさずに少しだけ見える程度に。
イチゴ入りマリトッツォ

カットしたイチゴを挟んだマリトッツォを描きます。

まずはカットしたイチゴ。

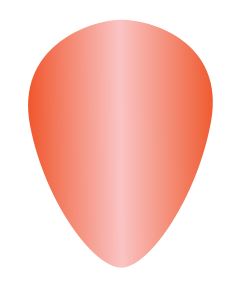
ベースのイチゴ。
円形を描いてからノードツールで変形させると楽。

グラデーションを、両端を赤くして中央へ白くなるようにかけます。

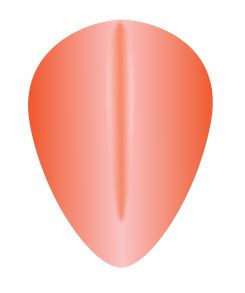
イチゴの中心部分。
グラデーションをかけていないベースを左右に圧縮。

ベースとは逆に、両端が白で中央が赤くなるようにグラデーション。

それをベースの中央に配置。

ペンツールでギザギザを描きます。

それをぼかして、複製して反転させれば完成。

ベースの部分を複製して、少し濃い赤で塗りつぶしたものを用意。若干のぼかしをかけています。

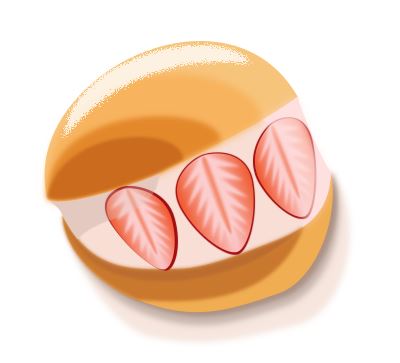
完成したカットイチゴをプレーンのマリトッツォに盛り付けます。
プレーンに付けていた、しっくいのフィルターをかけたものはゴチャつきそうなので消しました。
先ほど作った少し濃い目の赤いものをカットイチゴの背後に置いて少し左右にずらすことで、クリームに埋もれた状態を表現できます。
このまま完成でもいいですが、キャラクター性が強いので目をつけたり、イチゴを食べさせたり、好きなように遊べます。

Inkscapeでイチゴを描いてみる

超リアルではなく、シンプルすぎるでもない、程よいお手軽加減のイラストのイチゴを描いていきます。
はじめにやってみたのが、イチゴの種とその周りのテカりや陰も含めたものをひと固まりとして並べていく方法。
このような明るさと暗さを変えたその塊をいくつか用意しておいて、イチゴのベースに並べていきます。

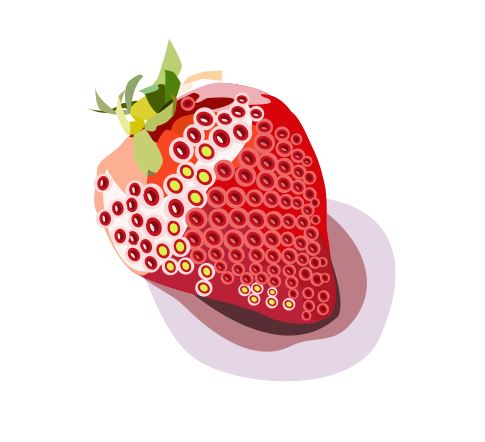
まずできたのがトップ画像の上段左のイチゴ。

全体的にゴチャゴチャしてしまいました。
原因としては次のようなことが考えられます。
・粒の大きさと並べ方をランダムにしすぎたこと
・イチゴの色のぼかしやグラデーションがベースの色となじんでいない
それを踏まえて描いたのがトップ画像の上段中央。

粒の大きさをある程度揃えて、並べ方も整えました。
さらにグラデーションやぼかしを使わずに表現しました。
今度は種のつぶつぶが目立ちすぎてカエルの卵のようになってしまいました。
粒のグラデーションは維持したほうが良さそうです。
別の表現として、周囲のテカりや陰を取り除いて、粒の色を黄色にすればシンプルなイチゴとして成り立ちます。

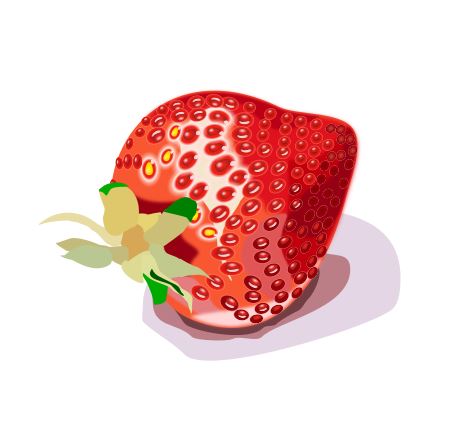
次に描いたのが上段右のイチゴ。

グラデーションをほどこした粒で、大きさをある程度揃えて、並べ方も整えたもの。
イチゴの色の変化は、ベースの色となじむ色を選びつつ、ぼかしをほんの少しかけてさらになじませました。
これは求めていた、程よい加減で表現できたと思います。
ただ粒の並べるのがなかなか面倒でお手軽とは言えません。
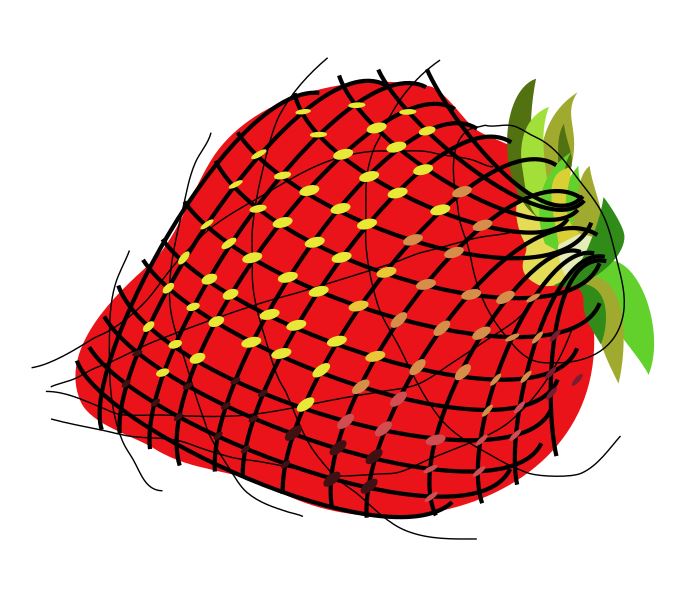
方法は同じで並べ方を変えたものが下段左。

粒を網目状に並べていきました。これだと簡単に並べていけます。
ただ、これは粒を並べていく方法すべてに言えることですが、どうしても粒同士が重なってきて不自然に見えます。それを回避して並べていくと、のっぺり見えてしまいます。
粒の塊を並べていく方法の限界が見えました。
この方法では手間をかけてじっくり並べていくか、シンプルタッチなものを表現するかの2つしかなさそうです。
なので種だけを並べていく方法を探ります。
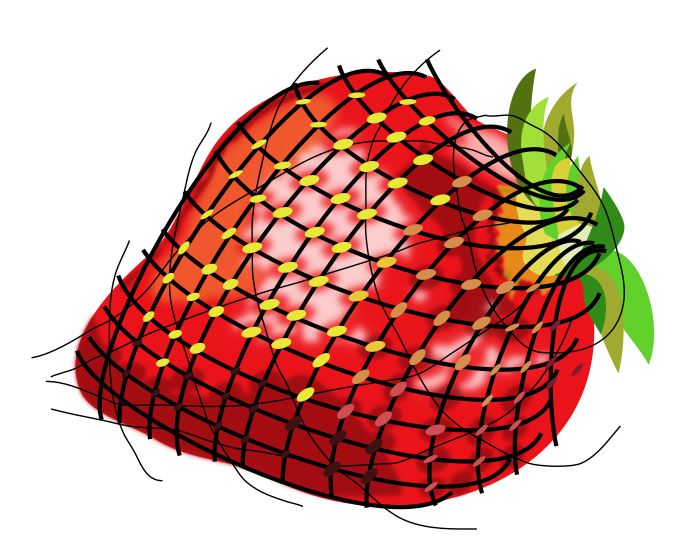
最終的に行きついたのが下段右。
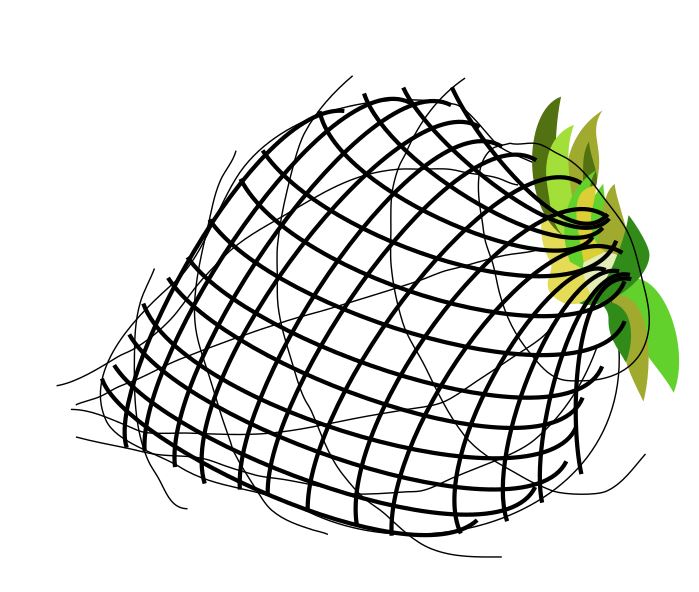
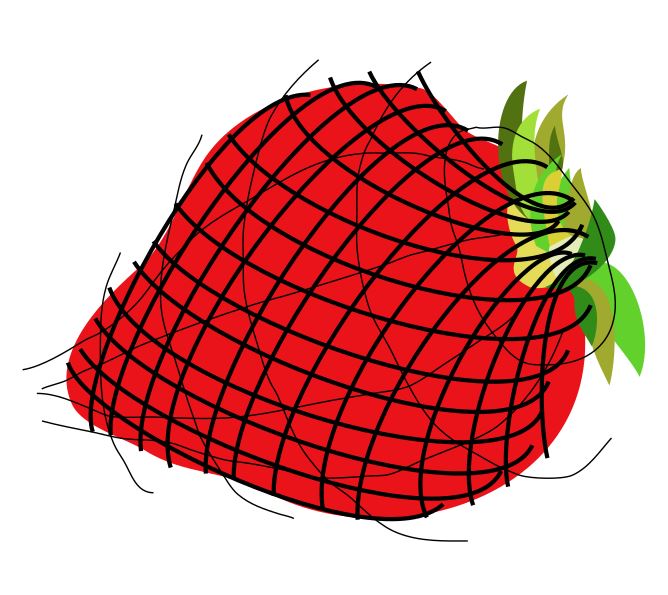
いちあっぷさんの記事に答えはありました。
『網目のガイドラインを引いてその上に描けばいい』
これさえ分かれば、そこにここまでで得たものを適用していけばOK。
もう楽勝です。





程よいお手軽加減のイチゴができました。
はじめから描き方を調べて描くのが一番近道であることを学びました。
でもいろいろ迷ったおかげで、別の表現方法も得られたし、何より調べた方法をすんなり受け入れて実践できました。
いきなり調べていたら、描き方だけ理解したつもりになって、描かなかったかもしれません。
Inkscapeで描く雲いろいろ
シンプルな雲

これは本当にシンプルにこういった丸をたくさん重ねていくだけ。
大きさを変えつつ、背後のものは少し暗くするといい感じに。

ちょっと複雑な雲

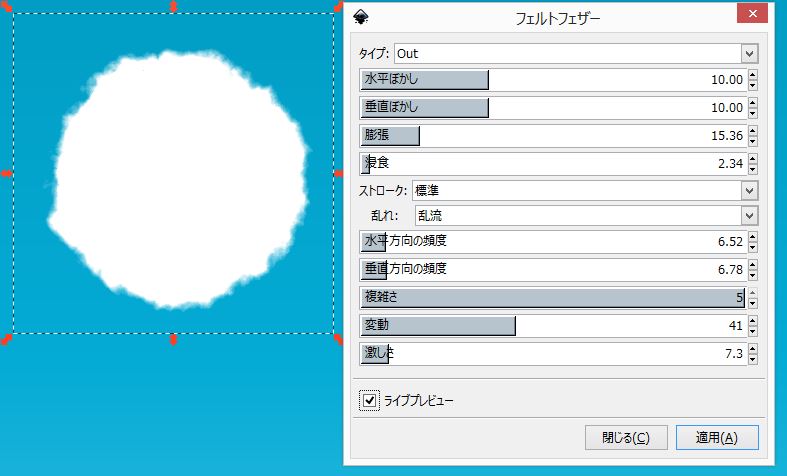
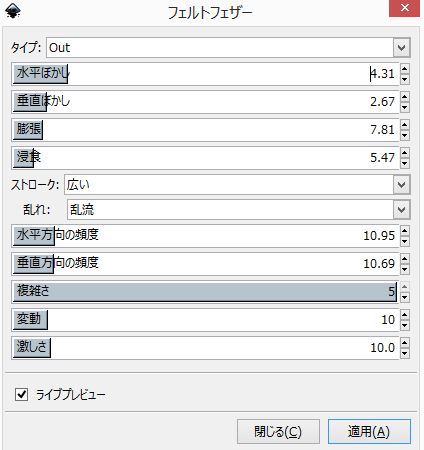
フェルトフェザーを使います。
メニューから「フィルター」→「変形」→「フェルトフェザー」。
直径200pxの円に対してフィルタをかけながら説明。
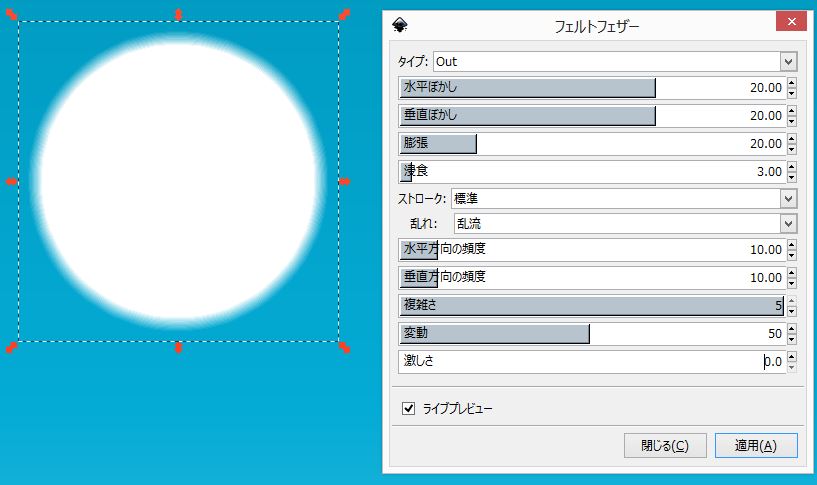
ライブプレビューをチェックするとこうなります。

水平ぼかし、垂直ぼかしの数値を上げるとこうなります。
この2つは同じ数値にしたほうが見た目は良くなるかと。

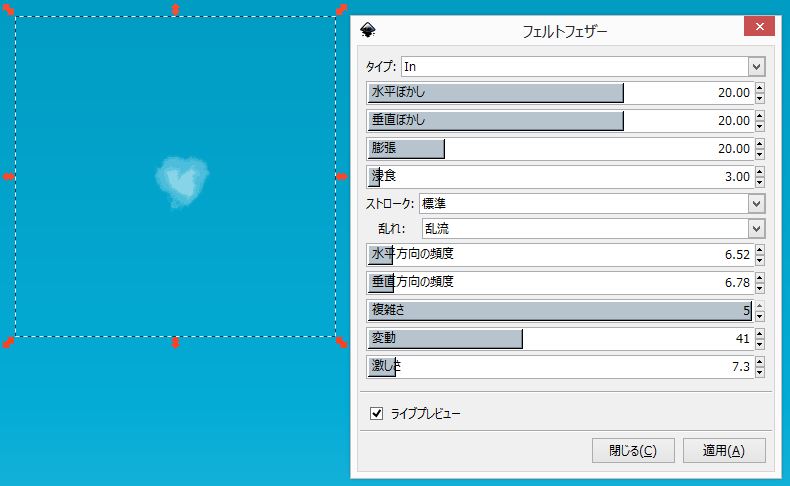
タイプを「In」にすると内側に圧縮されてしまいます。

膨張の数値を増やすと輪郭がしっかりしてきます。
浸食の数値を増やすと濃い部分が小さくなっていきます。
ストロークを「フィルなし」にすると塗りがなくなります。
ストロークを「広い」にするとほのかにフワっとした雰囲気になります。

水平方向の頻度、垂方向の頻度を上げていくとザラザラしていきます。

複雑さは低くすると柔らかい雰囲気に。
しかし少し変な線が入ることも。

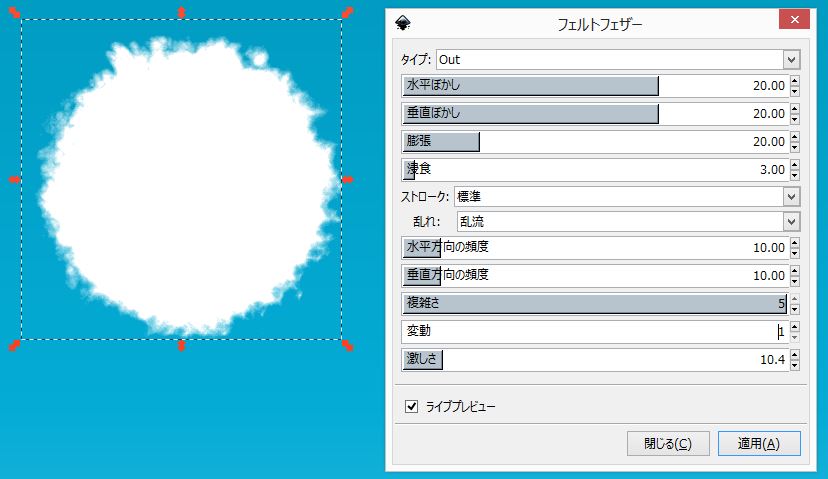
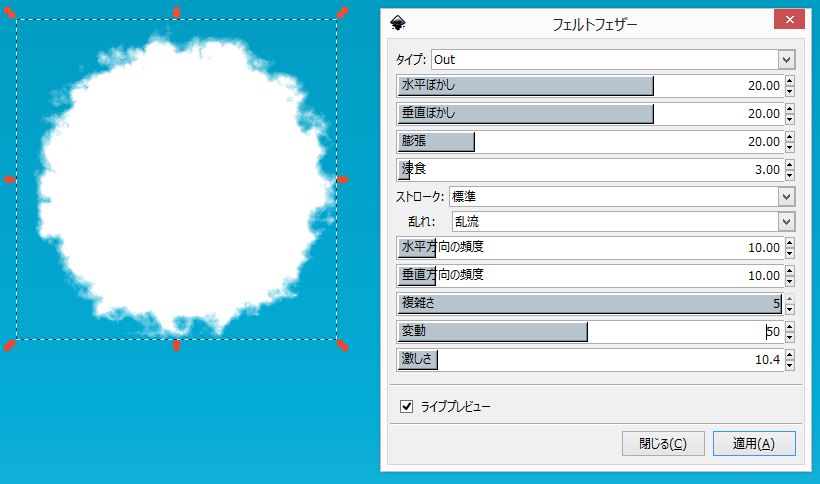
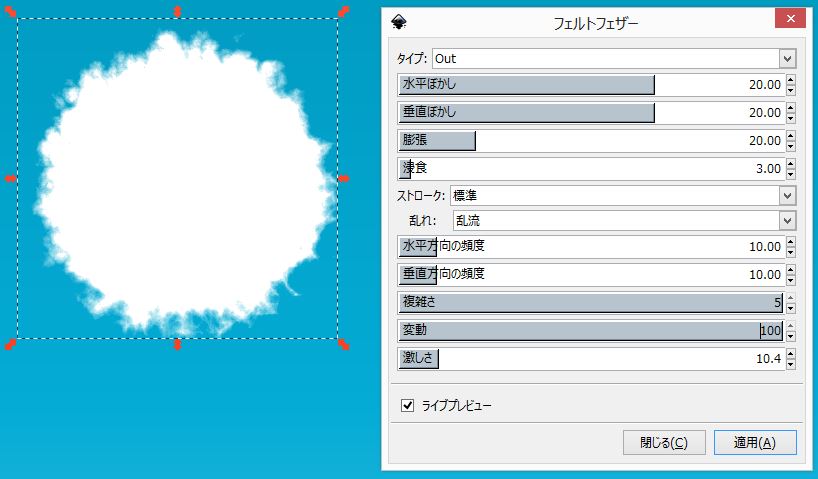
変動の数値は輪郭の雰囲気が変化。



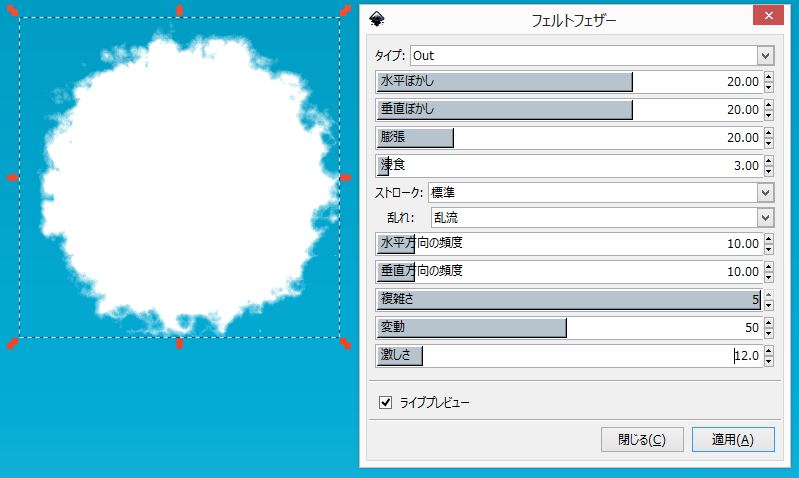
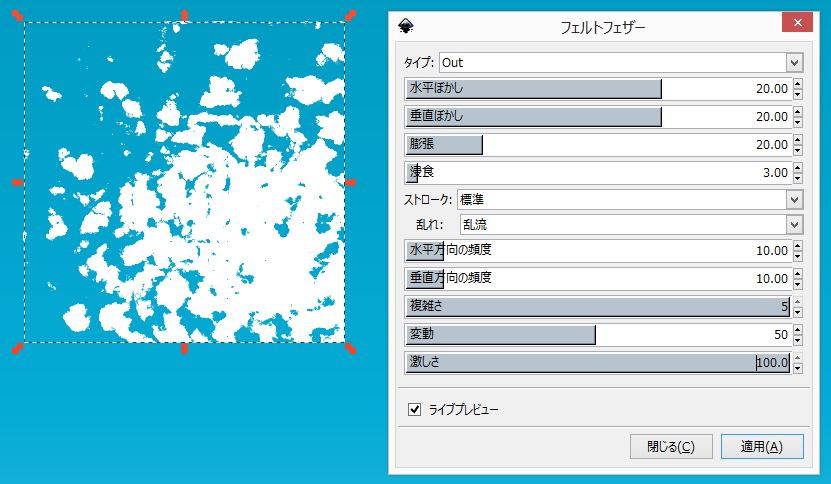
激しさは入り組み具合。
0にすると凹凸がなくなり、100にするとバラバラに。



こういった数値を調整して作ったものを組み合わせて雲を描いてきます。

フェルトフェザーのフィルターをかけた後でも、ノードツールを使って好きように形
を変えられます。

和柄な雲

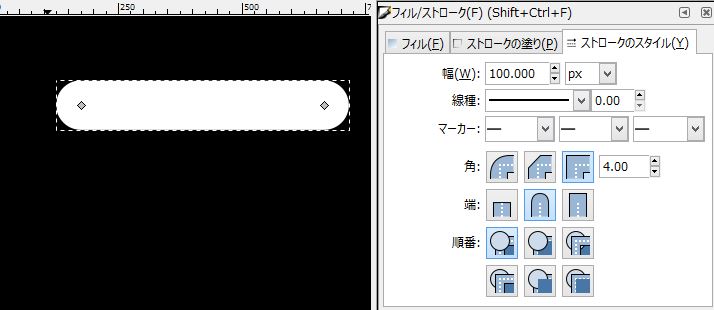
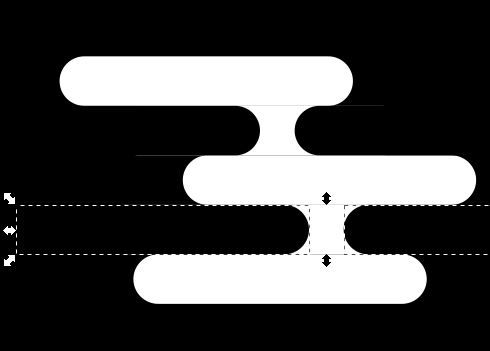
まず100pxほどの太めにストロークを引きます。
端を「丸」に。

ストロークをパスに変換して複製。

それっぽく左右に振ります。

上から2番目と4番目を2つずつ複製して左右に退避。

スペーサーとして70px四方の正方形を描きます。

左右に退避させたものをスペーサーを挟むように配置して色を黒に。

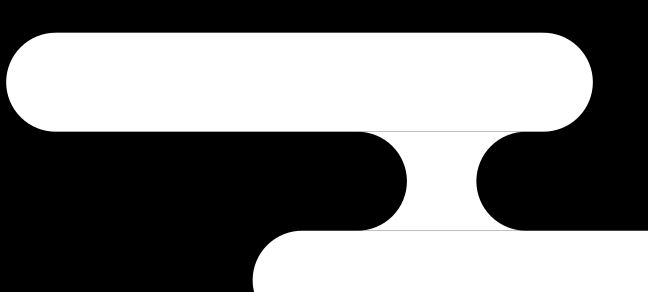
スペーサを消して、配置した黒で下の白を差分。

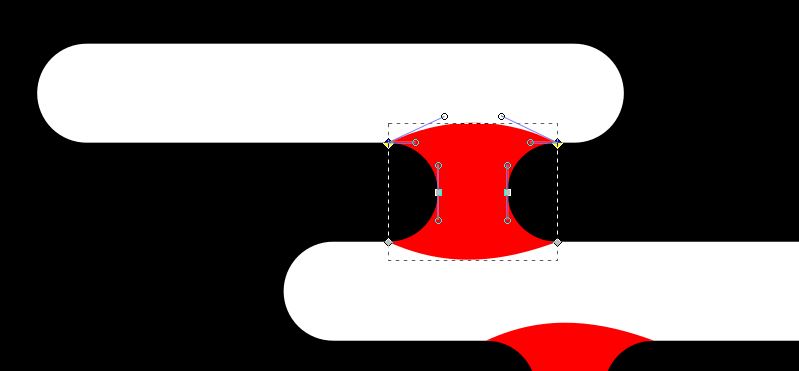
このままだと隙間の黒い線がうっすらと出てしまいます。

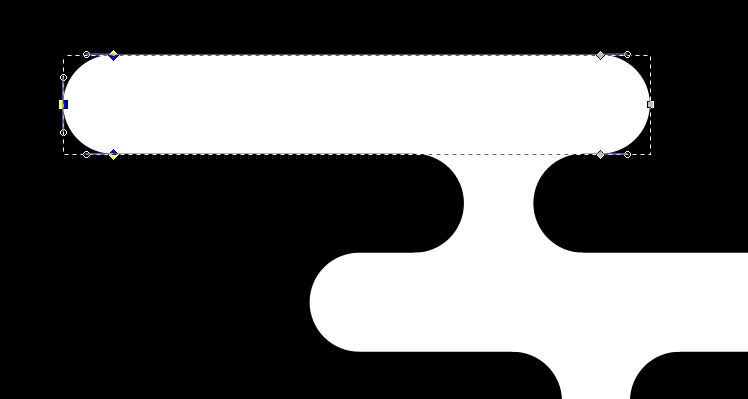
分かりやすいように赤にしましたが、この部分の上下をノードツールで膨らませることで隙間をなくせます。

このようにパーツ分けしておけば、好きなように配置できます。
あと、横棒の長さを変えたいときは、ノードツールで先の3点を指定して左右に移動させます。
全体を伸ばすと円弧が崩れます。

以上Inkscapeを使った雲の描き方でした。
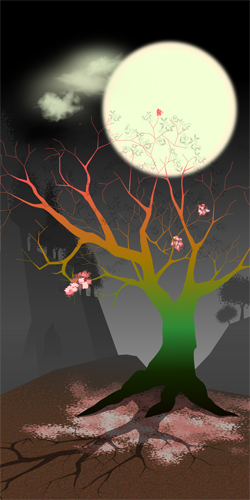
Inkscapeで菜の花を描く 桜のある風景3

先週まで散った桜を描いていましたが、時を戻して満開の桜も描いておきます。
marbleさんの「さくらさくら咲く ~あの日君を待つ 空と同じで~」という歌が頭に浮かんだのでそのイメージで描いていきました。
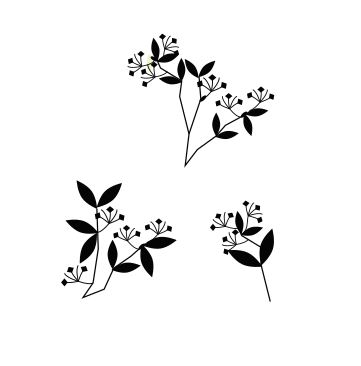
菜の花
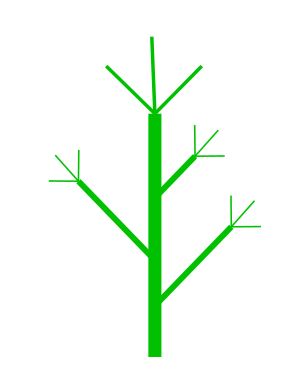
ストロークでこのように茎を描きます。

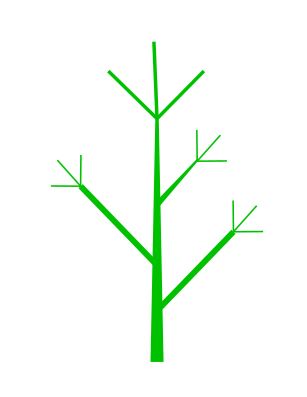
ストロークをパスに変換して形を整えます。
ほとんど見えないので、リアルに描くというより特徴だけを表す感じで。

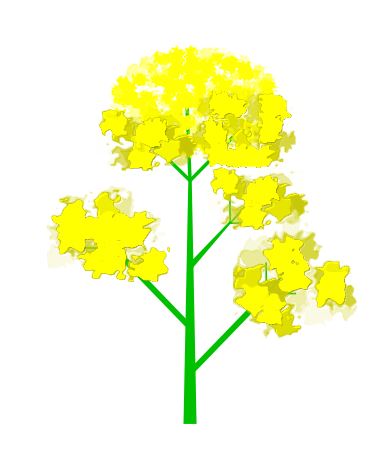
適当な形状のオブジェクトを描いて、メニューから「フィルター」→「散乱」→「葉っぱ」を選択。
このフィルターは万能。丸みお帯びた形状の植物全般を表現できそう。

色や形状を変えて、先ほど作った茎に添えていけばもう完成。

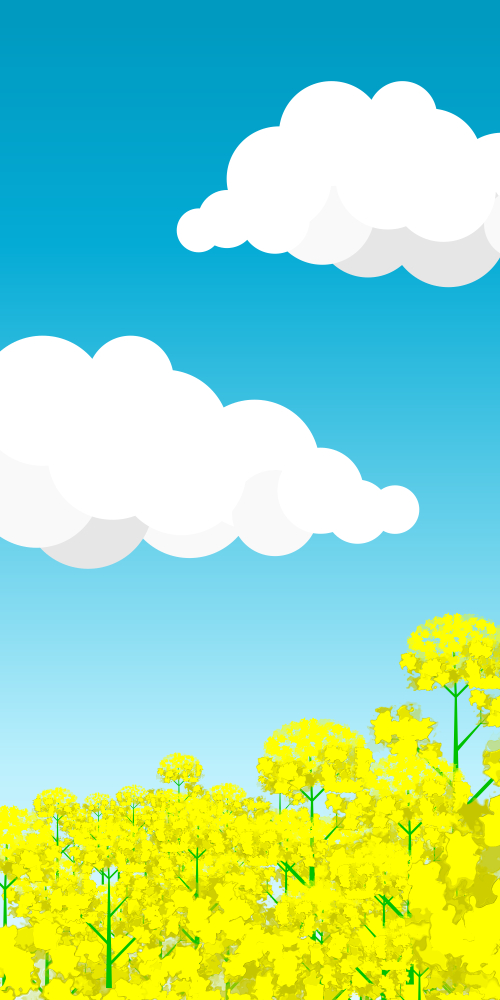
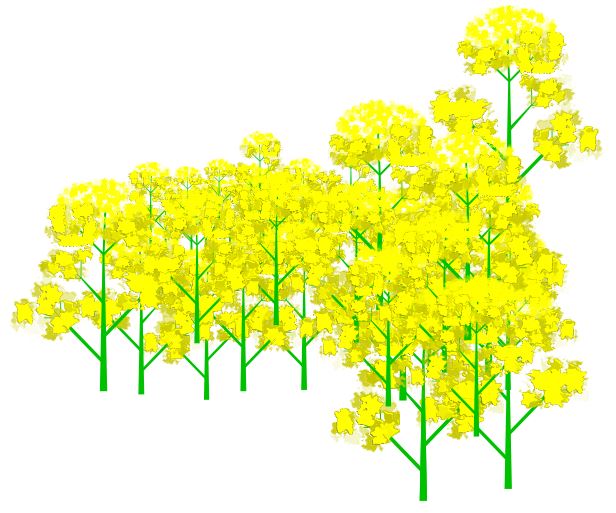
あとはこれを大きさを変えたり、左右反転したりして並べていきます。

空間が気になれば、花だけ大きめに作って隙間を埋めると花が密集する菜の花畑に。
レイアウト
ベース
先週作ったものをそのまま使います。
目線を下げたいので、下に移動したり、上下に縮小したり。
空の色も変えて、時間帯を夜から朝に。

桜の枝
桜の木をそのまま使うとゴヤゴチャするので枝だけ使います。
良い枝ぶりになるように角度を調整して拡大。
一度描いてしまえば再利用できるのもデジタルのいいところ。

桜の花
星型ツールなどでランダムなオブジェクトを描いて、「フィルター」→「散乱」→「葉っぱ」をかけて花にしていきます。

こうやって作った花を、色や形を変えながら枝の手前と奥に配置。
枝とは別に、手前の花レイヤーと奥の花レイヤーを2つ作って配置していくと作業も調整も楽。

キャラ
物語を感じさせるにはキャラを置くのが一番手っ取り早いので、以前作ったセーラー服少女に登場していただきます。
kurokishiy.hatenablog.com
とはいえ、そのまま置くと浮いてしまいます。

そこでキャラを複製して、濃い目の空色で塗りつぶして若干拡大。

空色から透明にグラデーションをかけて、不透明度も調節します。

これをキャラの上に配置。

観ている人からキャラまでの間にある空気を表現するイメージで、単に小さくして置いただけより遠くにいる感じになります。

菜の花
下のほうに先ほど描いた菜の花を置きます。
絵を見た人が、黒い矢印で描いたような目の動きをしてくれること
を期待してレイアウトしました。

桜の花を散らす
仕上げに桜の花を散らして、距離感や動きを感じられるようにしています。

アニメ「ひだまりスケッチ」3期のエンディングテーマで、もう10年以上前の歌ですが、「さくらさくら咲く ~あの日君を待つ 空と同じで~」というタイトルとともに非常に印象深く記憶に残っています。
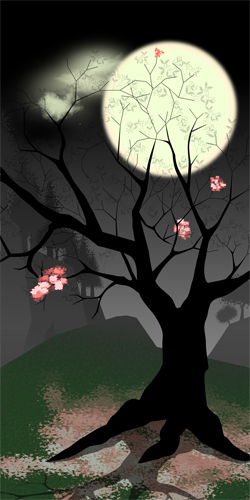
Inkscapeで風景を描く 桜のある風景2

桜が咲く季節、浮かれる気分になる人も多いかと思いますが、花粉症持ちの自分にとってはこの時期が一番つらい。
スギ花粉だけのときはそれほどひどい症状は出ないですが、ヒノキ花粉と混ざり合うこの桜の時期が症状が強く出ます。
早くこの季節が過ぎ去ってほしい、という気持ちを現わしたイラスト。
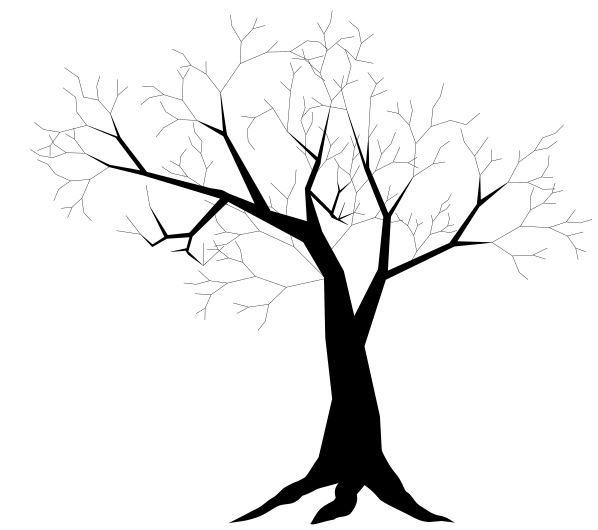
幹
ノードツールでノードを増やしたり、丸めたり、移動させたりというのを延々繰り返すことで、幹を描き込んでいきます。部分的に枝も追加。
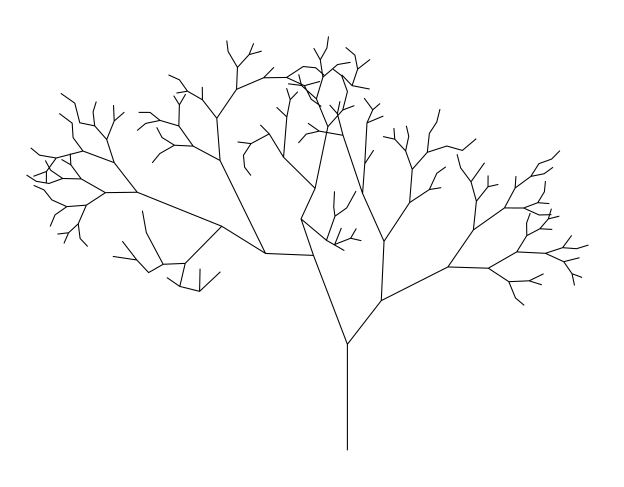
一から幹を描くのは苦手でも、ランダムツリーというベースがあれば地味な作業を繰り返していくだけで、なかなか立派な幹ができあがる。



桜の花びら
適当な図形を描いて、メニューの「フィルター→散乱→葉っぱ」をかける。
葉っぱだけど、色によって丁度いい感じの花びら感、まだら感が出てくれます。
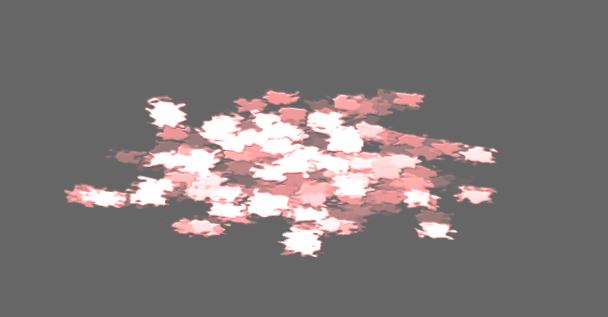
これを縮小すれば咲いている桜に。
枝に盛り付けていけば満開の桜になるかと。


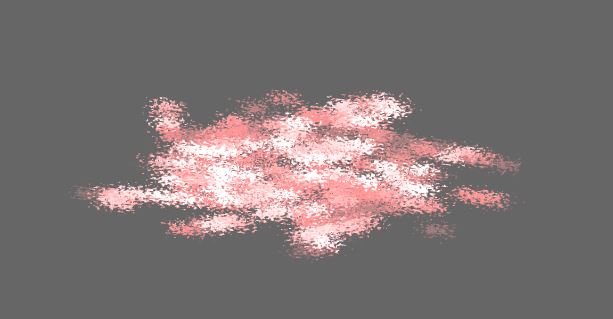
散った桜
星型ツールで適度にいびつな形状を描きます。

メニューの「フィルター→散乱→葉っぱ」をかける。

これに、メニューの「フィルター→変形→チョークとスポンジ」をかける。

奥にかけて薄くなるようにグラデーション。

桜の根元において、透明度を変えたりしてなじませる。

花の散った枝と葉
こういう3パターンを作って、枝先に貼りつけていきます。

パソコンの性能にもよりますが、貼り付けすぎると非常に重くなるので、目立つところだけにします。
そのままだと目立ちすぎるので、貼り付けた後で透明度を調節。

雲
メニューの「フィルター→変形→フェルトフェザー」で作成。
詳しくはまた今度やろうかと思います。
単純な図形にかけるだけでいい感じのものになってくれます。
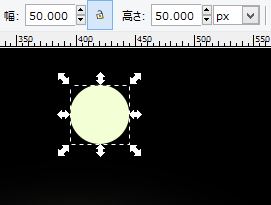
今回は円で。
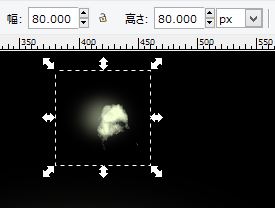
コツは小さく作ってから大きく拡大すること。

あとフェルトフェザーウィンドウの各項目の数値は結構シビアで、ちょっとの差で全然違うものになります。



整理整頓
これで一応はできました。
しかし全体を見ると非常に雑然としているので整理を。

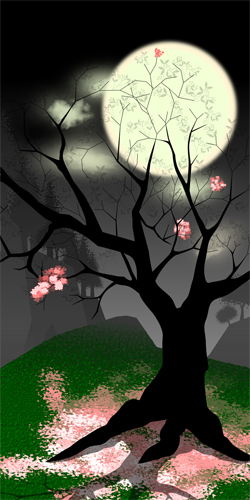
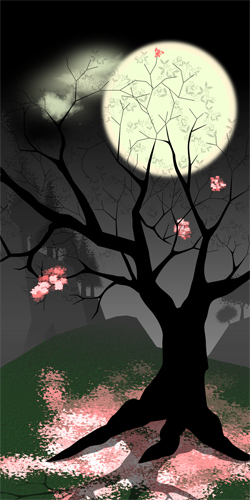
桜の木が目立つように、徐々に変わっていく様を載せておきます。






最終的に、上には余白があっていいと思い至った。
これで見せたいものをすっきり整理することができた。

これで完成。
あとでいろいろいじって修正していけるのもInkscapeの魅力。
最後までご覧いただきありがとうございました。