ロゴデザイン考察 法律事務所のロゴ


右上から始まり左へ右へと。






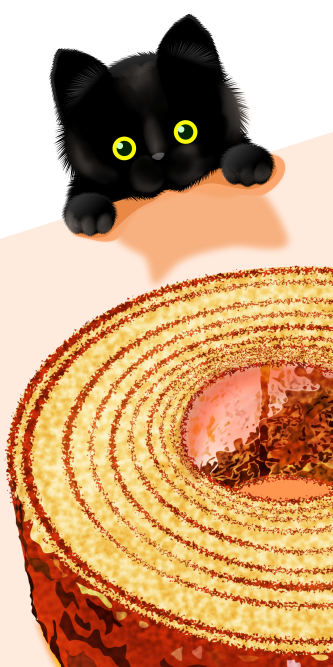
Inkscapeでバウムクーヘンを描く

今回はInkscapeだけでなくクリスタも使いました。

まずはペンツールや円弧ツールを使って大まかな輪郭を。

外枠を複製して少しずつ形を変えながら年輪を描いていきます。

色を乗せていきます。

中央の穴の側面は、以前食パンでやった延々気泡を描いていくのと同じ方法で描いていきます。以下リンク参照。

年輪を加工していきます。
まず年輪の線を選択してメニューの、「パス」→「ストロークをパスに変換」を実行。
つぎにメニューの、「フィルター」→「変形」→「ラフ」を選択。
数値をいろいろいじりながら、ちょうどいい具合で「適用」。
ノードツールでノードを触って、部分的に太さを調整します。

全部の年輪を加工すればこんな感じに。

外側の側面も穴の側面と同様、食パン技法で描いていきます。
バウムクーヘン本体に関しては、Inkscapeでの作業はここまで。

今回テクスチャと色の調整はクリスタで行いました。
意地になってInkscapeだけで行うよりも、そのほうが簡単。

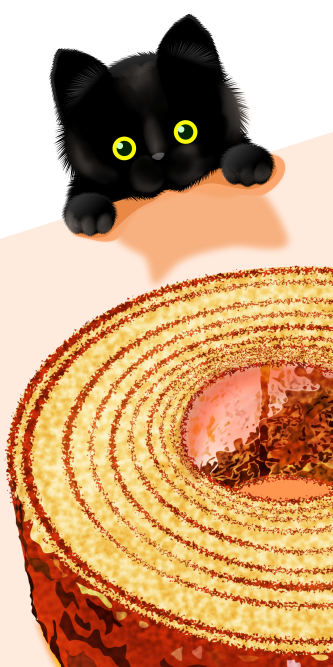
猫を連れてきたり、影をつけたりといったことはInkscapeで行いました。
影はクリスタで描いたほうがよかったかな。
各ソフトの得意な分野を利用すればいいかと。
Inkscapeで人物をポリゴン化 第2段

ココナラでポリゴンアート似顔絵を出品してみようかと考えて、どれくらいの時間がかかるのか計ってみました。
時給500円で10時間かかるとして、1作品5000円というのを想定して作業を開始。
今回もモデルは「ぱくたそ」から。
上を見上げる浴衣女子の写真を無料ダウンロード(フリー素材) - ぱくたそ

40分でこれくらい。

1時間10分経過。

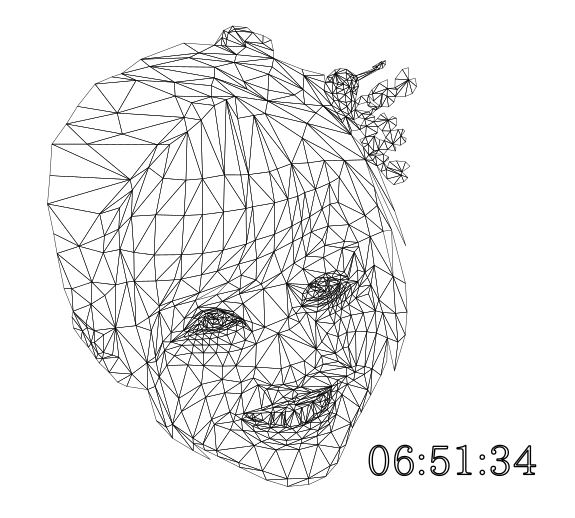
2時間ちょいで顔が出来上がり。

3時間くらいで頭部全体が完成。

柄物の衣装は時間がかかる。

4時間経過。
顔よりはるかにしんどい。なかなか進まずモチベーションも下がり気味。

5時間。
ようやく襟元が完成。
頭部ができてから1時間40分だから、実際はそれほど時間はかかっていないが、顔のほうが楽に感じる。

いったん着色。
1時間15分かかった。
ここまでで約6時間。

うちわが非常に面倒で難しい。
始めは円弧と直線を引いて、そこからポリゴンを作っていっていたが全然うまくいかず。
やり直しの連続で、これだけで着色と同じ1時間15分経過。

さらに50分くらいかかって、ようやくうちわが完成。
ポリゴンアートは策を弄せず、とにかく地道に三角形を描き続けるのが一番きれいで、一番の近道だと気付く。

9時間経過。
仕上げの作業を考えると、10時間という範囲ではポリゴン化の作業はここまで。
実際仕事にするとなると、表現する範囲をどうするか、複雑な衣装の場合はどうするか、今回のうちわのような小物類をどうするか、などなど、いろいろ検討すべきことがありそう。
Inkscapeで描くカヌレ


星型ツールでこのような図形を描きます。
設定数値はこのようにしました。
角:12 スポーク比:089 丸め:0 ランダム化:0

描いた図形を複製して縮小していきます。
一番外から、カヌレの底、上側面の頂点、内側の頂点、上面の底、となっています。
大きさはそのイメージで何となくです。



一番外と二番目の間に頂点に沿って四角形を描いていきます。
これがカヌレの側面になります。
複製しながら1/4埋めます。

あとはそれをまとめて複製して一周埋めます。
線と若干ズレが生じることもありますが、気にしなくて大丈夫。

光の当たっているところと、陰になるところを表現するために、交互になるよう色を変えます。
ここで一番外の線と二番目の線は消します。


レイヤーを新規作成して、内側を同じように描いていきます。
一周したら三番目の線も消します。


さらにその内側も、同様に新規レイヤーを作成して描いていきます。

一番中央の図形を塗りつぶします。
これも新規レイヤーに。



全てを選択して変形させます。
厳密でなくていいのですが、今回はアイソメトリックの方法に基づいて変形させました。
幅:81.65% 高さ:70.71%
シアー:右30度
回転:右30度
詳しくはこちらにて。

ここからは面が重なってきて、面の順番が重要になってくるので、画像の位置の図形を選択して最前面に移動させます。


次は先ほど選択した位置の下の図形を2つ選択して最前面に。
あとは同様にシンメの2つの画像を選択して最前面に移動させていって、一番下の2つまで繰り返します。
内側のリングに関しては、今回は面が重なることはないので行いませんでした。
角度によっては必要になるかもしれません。

一番外のリングのレイヤーだけ残してあとは非表示に。
ノードーツールにして、このリングの内側のノードを全部選択します。

Ctrlを押しながら上に移動。
ここでカヌレの側面の高さを決めます。

非表示にしたレイヤーを表示させ、図形を選択して位置を合わせます。
もうほぼカヌレ。

次に2番目のリング以外すべて非表示にして、先ほどと同様、内側のノードを全部選択して上に持ち上げます。

1番目を表示させるとこんな感じになってます。

3番目と中心部分を表示させて位置合わせ。

3番目のリング以外非表示にして、内側のノードを今度は下に移動。

中央部分を表示させ移動。
全部表示させるとカヌレの形状が完成。

あとは光沢をつけたり、テクスチャをつけてみたり、陰影を際立たせたり、アレンジしてみてください。
これらを使ったスマホケースも作ったので、ぜひ下記のリンクから覗いてみてください。
最後までご覧いただき、ありがとうございました。
冨岡義勇の羽織の柄をアイソメトリックで描いてみる
冨岡さんの羽織の柄もアイソメトリックな形状なので、前回の方法を使って描いていきます。
使用ソフトはInkscapeです。

このように2種類の立方体が積み重なっている状態なので、三面図を2種類用意します。

まずはシンプルなほう。
こちらは簡単に正方形を並べるだけ。
大きさはどれくらいでも大丈夫ですが、自分の描いたものを見てみると、一辺100pxの正方形でストローク幅が2.829pxでした。
 次に中に四角が描かれているほう。
次に中に四角が描かれているほう。
こちらも正方形の大きさは同じ。
ここで中の四角の描き方。
矩形ツールで正方形を描いて、オブジェクトをパスに変換。
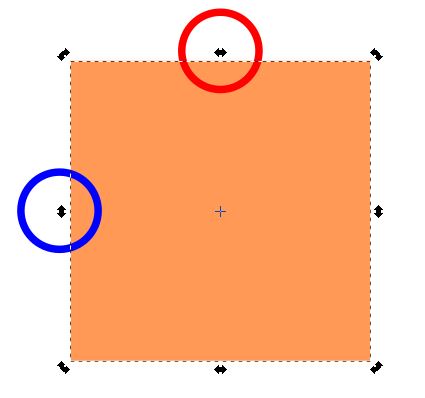
ノードツールで選択して、Ctrl+Aで4つの角を選択状態に。

この状態で、画像左上の赤い丸の部分をクリック。

すると辺の中心部分に点が打たれます。


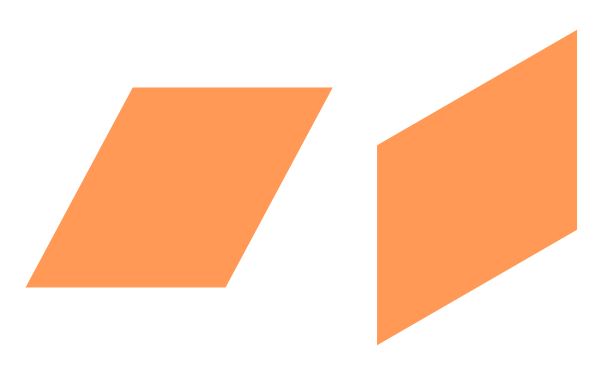
そのまま、もう一度押すと左の状態、さらにもう一度押して右の状態にします。


説明のため、辺に点が打たれている部分に黒い三角をつけています。
右の画像で赤で示した部分2点の間に直線ツールで線を引きます。
途中でどこでもいいので1つクリックします。


途中で打った点を右辺の位置、底辺の位置に合わせます。




今度は内側に正方形を描きます。
青で示した点と、右下の角を通るように四角形を描いて、左上の点を青で示した位置に合わせます。
あとはこれをグループ化して複製、左右反転させて、同じ大きさの緑の正方形を描けば複雑なほうの三面図が出来上がり。
三面図ができればあとは、アイソメトリックの変形。

作業の前に、線の角は丸にしておいたほうがきれいに見えるかと。

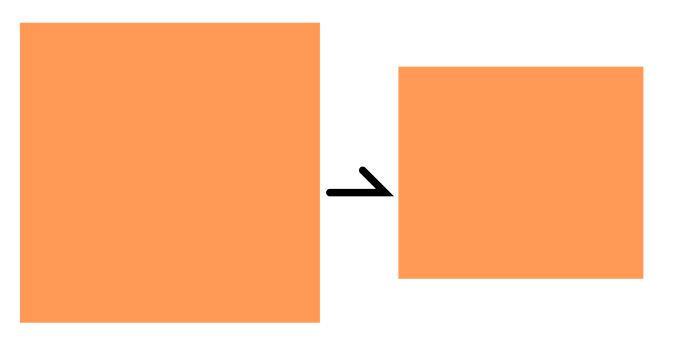
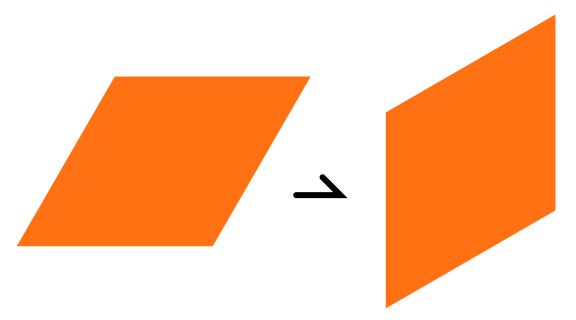
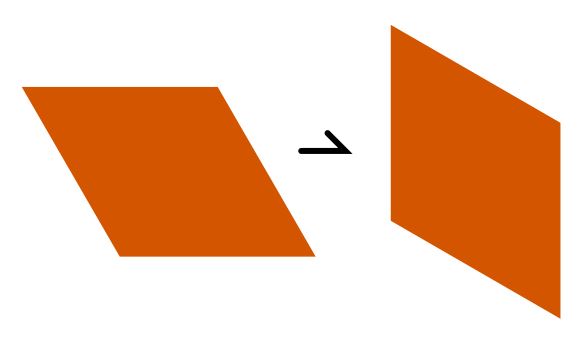
水平を81.65%、垂直を70.71%に縮小。


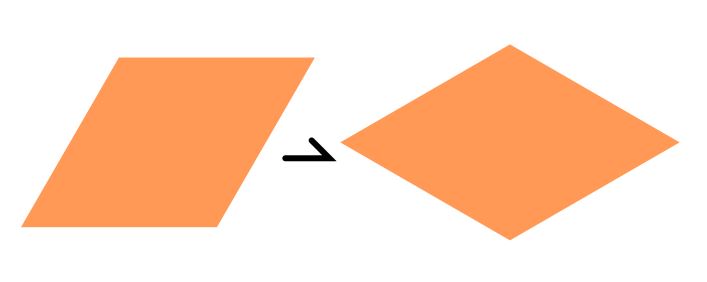
上面は縮小した図形を右方向に30度シアーして、30度右回転。


側面は縮小した図形を左方向に30度シアーして、30度右回転。


正面は縮小した図形を右方向に30度シアーして、30度左回転。

この3つを組み合わせる。

もう一方も同様に、変形。2つを並べます。

この状態でグループ化してどんどん並べていきます。
こういう階段状になっているかと。

さらに並べていきます。

最後に右袖部分の無地の部分をつければ完成。
何気に黄色い部分の小さな四角が一番面倒だった。
アイソメトリックでいろいろ描いてみる

アイソメトリック図法は斜めアングルの表現です。
パースが平行で、カチッとしたスタイリッシュなものが描けます。
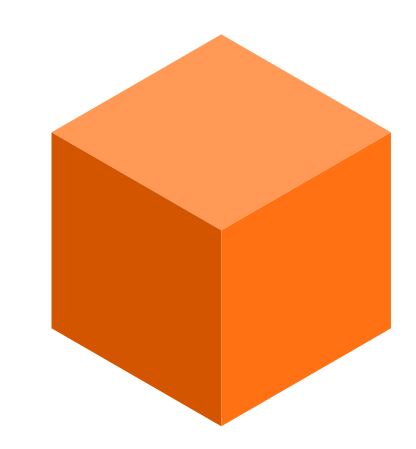
基本
立方体を描きます。
今回描くまでは、正面、上面、側面を作ってシアーで変形させればいいかと思ってましたが、違っていました。

シアーとは図形をスライドさせるような変形。
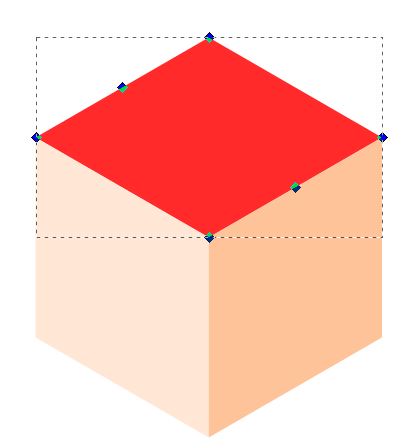
図形を2回クリックすると、上下左右に矢印が出ます。

赤い丸の部分を動かすと左、青い丸の部分を動かすと右のように。Ctrlキーを押しながら動かすと15度ずつ変形します。
しかしこれを組み合わせたところで上手くいきません。

そこで、いろいろ調べてみました。
水平を81.65%、垂直を70.71%に縮小するのがポイント。

縮小してから、図形を右方向に30度シアーして、30度右回転。

正面は縮小した図形を右方向に30度シアーして、30度左回転。

側面は縮小した図形を左方向に30度シアーして、30度右回転。

この3つを組み合わせるときれいな形になります。
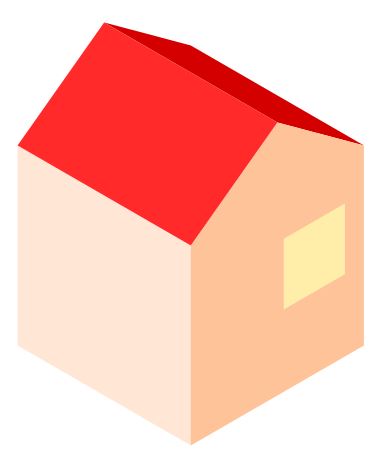
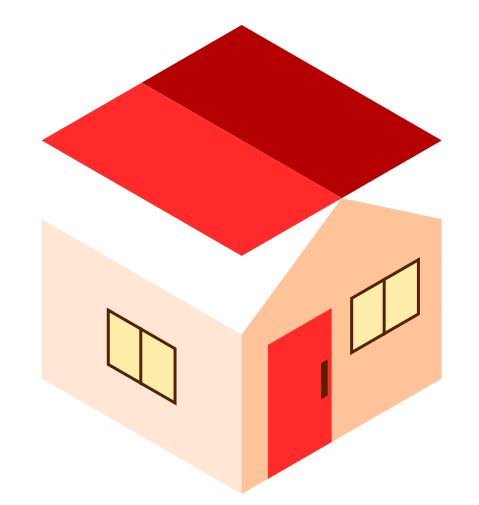
シンプルな家
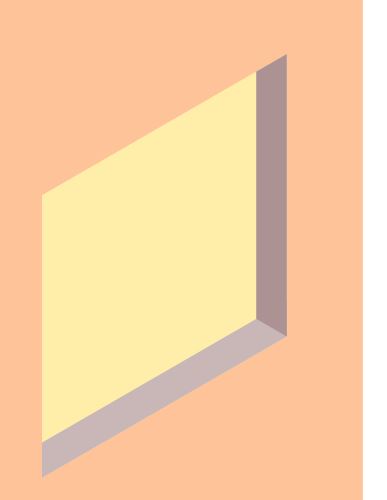
立方体から




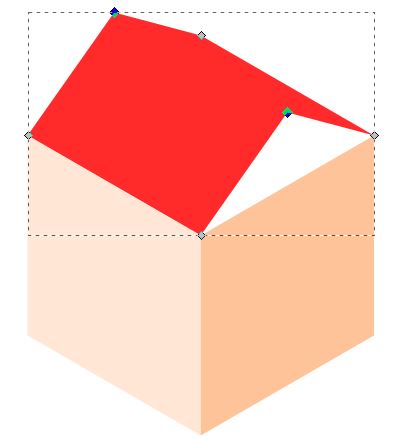
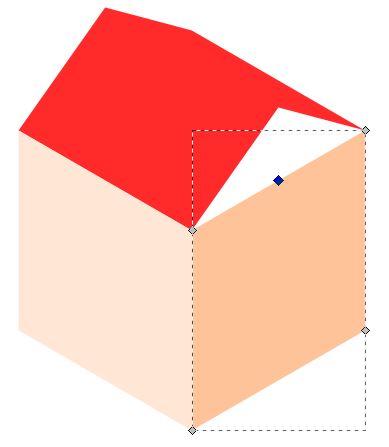
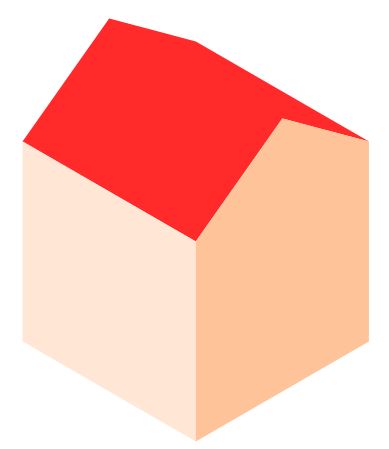
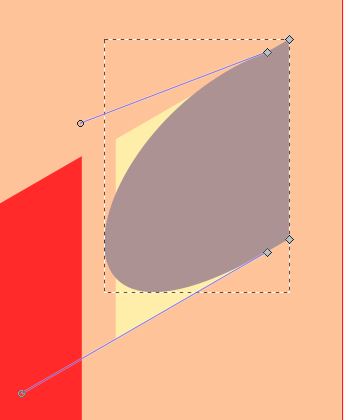
中心にノードを打って、それを真上に引っ張って屋根にしていきます。


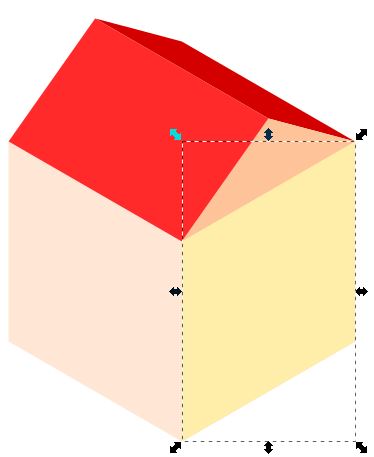
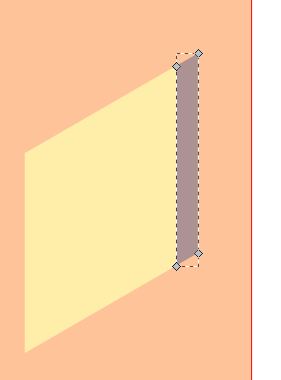
壁を複製。
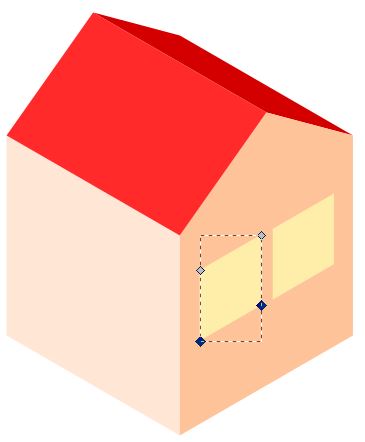
そのまま縮小して色を変えれば窓に。


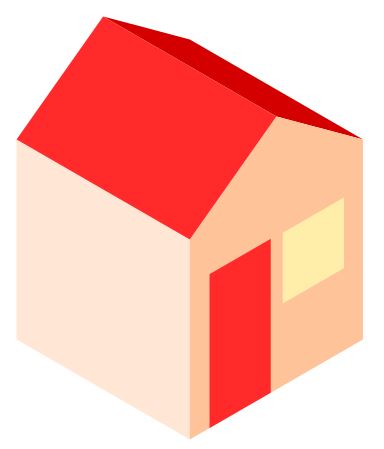
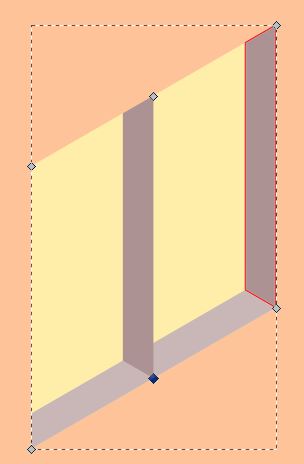
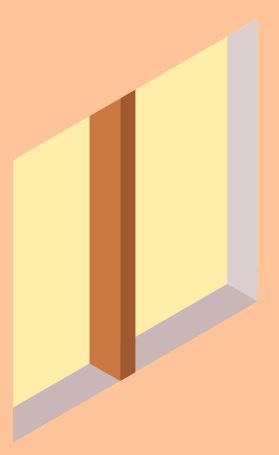
窓を複製して縦長にすることでドアに。
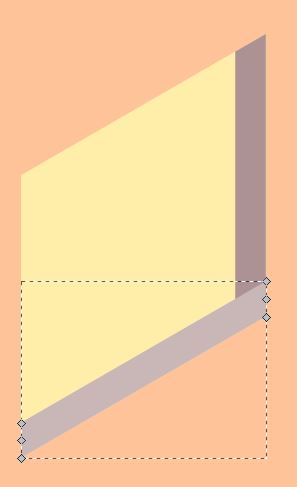
窓の場合と違って、全体を縦長にすると角度が狂います。
下のノード2つを選択して下に引っ張ることで大きさを調整します。



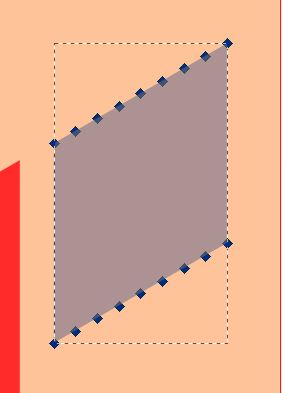
窓にディティールを追加。
窓を複製してノードを打ってから削除することで、角度を維持したまま幅を狭めます。
ノードを斜め方向へ移動させてしまうと、角度がずれてしまう可能性があります。


横方向も同様に。
これで奥行きが表現できました。



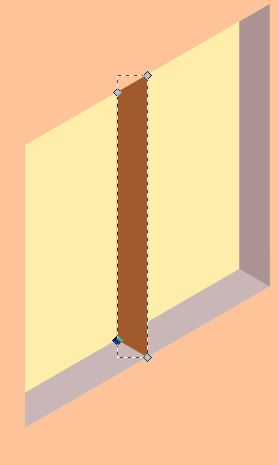
窓の縦の奥行部分を複製してサッシを作ります。
この場合はノードを真下に移動させるので、ノードを打って消す必要はありません。


幅を狭めます。
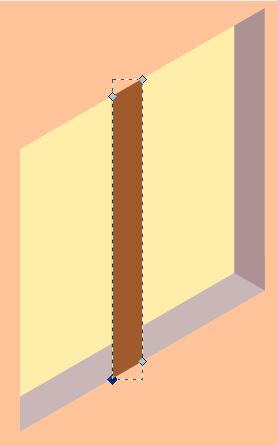
この場合は斜め方向の移動になるので、ノードを打って消していくことで狭めていきます。
そしてもう1度窓の縦の奥行部分を複製して持ってきます。

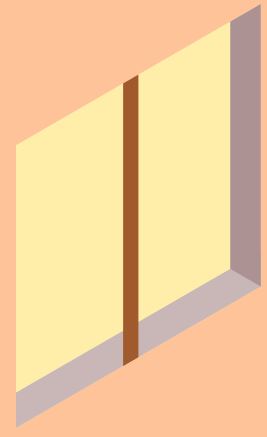
こんな感じでディティールを追加していきます。
こだわれば、いくらでもディティールを追加していけますが、これで完成とします。
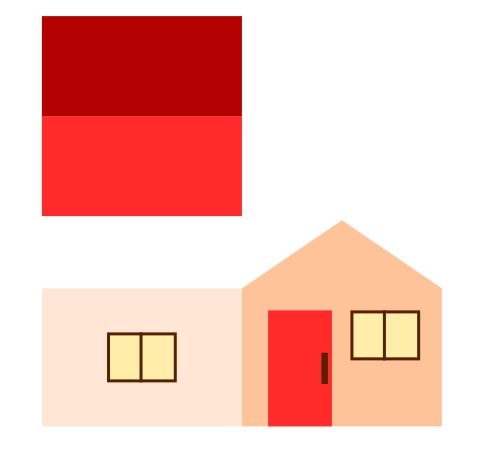
三面図から



描きたい家の形がハッキリしているのなら、三面図を描いて、それを変形して、ディティールを加えていくのが良いかと。
犬小屋

家とは逆に、ディティールの追加を控えめに、特徴的なものだけ配置すれば犬小屋に。
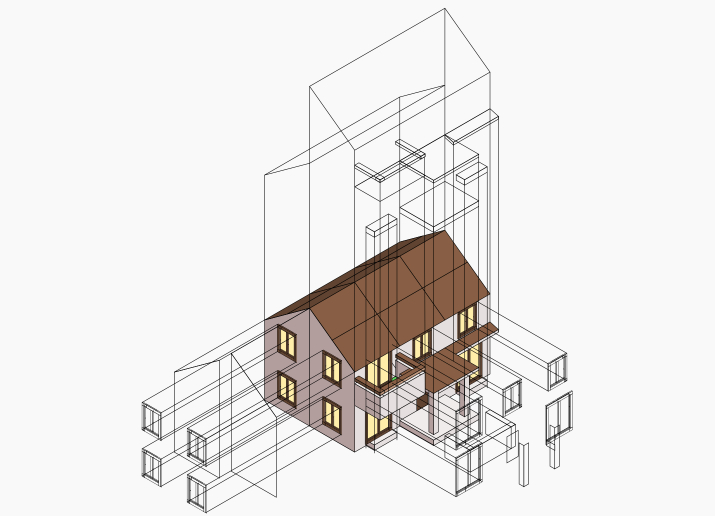
大きな家

シンプルな家をつなぎ合わせ、不要な部分を消して新たにディティールを加えていくことで家を大きくできます。
角度が一定なので、こういったことが簡単に。
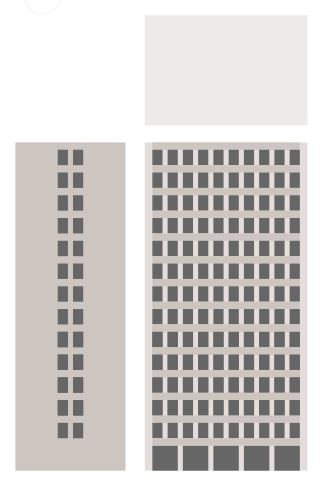
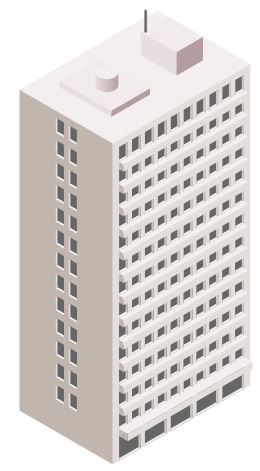
ビル


このように、正面、側面、上面の三面図を描いて、それを変形。ディティールを加えることでビルになります。
人

人は今模索中。
建物と違って曲線がたくさんあるうえ、衣装のディティールも入るので難しい。
セーラー服の襟は、上面と正面を直角にするわけにはいかないのでどうしたものかと。
人物を描くのはなかなか難しいですが、普通のイラストと違って正解の線があるので、そういう制限があるほうが、気持ち的に楽に描けるように感じました。
フルーツの断面を描いてフルーツサンドを表現

前回食パンを描いたことで、「この描き方はいろいろ活かせるかも」と思ったので実践してみます。
食パンと合わせて、全粒粉を使用したフルーツサンドも描きました。
普通の白パンでもいいのですが、イラストとしては、パンは茶色いほうがクリームとフルーツが引き立つように感じます。
使用するのはInkscapeです。
イチゴの断面

食パンの気泡を描いたのと同じように、鉛筆ツールで輪郭と輪郭より少し小さいものを描きます。
鉛筆ツールのスムージングの数値は自分の好みで調節します。
数値が大きいと綺麗な輪郭になりすぎて、小さいとガタガタになります。
輪郭は内側は外側より数値を小さくして描きました。

外側を複製して色を薄めに。
もう一方は内側と差分。

薄いオレンジで鉛筆ツールを使って、イチゴの形状を内側の輪郭より小さ目に描きます。
描いた後ぼかす。

先ほどより薄い色で細長く水滴状のものを描きます。
これも描いた後にぼかします。

さらに薄く色で、形状を細くして描きます。
これはぼかしを控え目に。

さらにもう1度。
これは色をオレンジで。ぼかしも入れます。

あとは中心から外側に向かって細いディティールを入れていきます。

細いディティールをいくつか入れていけば完成。
キウイの断面

ものは違っても描き方は同じ。
外から内へディティールを追加していきます。
基本のパーツ構成はこんな感じ。

種は円弧ツールで描いて、黒単色のものと、ハイライトを入れたものを混ぜて配置。
白の細長いディティール緑の細長いディティールを中心から外側に向け、えんぴっツールで描いていきます。

あとは、先のディティールに加え、緑の斑点状のものを全体に描いていきます。
部分的に多めにぼかしを入れた白っぽいものを置いてやると瑞々しさが出ます。

これで完成。
オレンジの断面

これも基本的な描き方は同じ。
色ごとに鉛筆ツールで形状を描き、それを組み合わせていきます。


これだけでも十分オレンジっぽい。

中心から外側に少しずつ色を変えて、細長いディティールを描いていきます。
オレンジに関しては、テカりの表現以外はぼかさずに描いていきました。

完成。
一番中心の陰は、ないほうがそれっぽく見えるかも。

今回描いたフルーツと前回描いた食パンを好きなようにカットして組み合わせればフルーツサンドも描けます。
前回の食パンはかなり面倒で時間がかかりましたが、一度あれを経験することで、今回のフルーツはお手軽に描けました。
これらを使ったスマホケースも作ったので、ぜひ下記のリンクから覗いてみてください。
最後までご覧いただき、ありがとうございました。